
บนความนี้จะสอนวิธีการดึง WEB SERVICE ของ กรมอุตุนิยมวิทยา ของเไทยเรา โดยจะใช้ PHP และ Jquery ในส่วนของ UI จะใช้ Bootstarp เพื่อให้เกิดความสวยงาม มี source ให้ไปศึกษาครับ
เริ่มจากในส่วน WEB SERVICE ของ กรมอุตุนิยมวิทยา จะมีลายละเอียดหลายแบบครับ สามารถดูได้ที่ http://data.tmd.go.th/api/index1.php
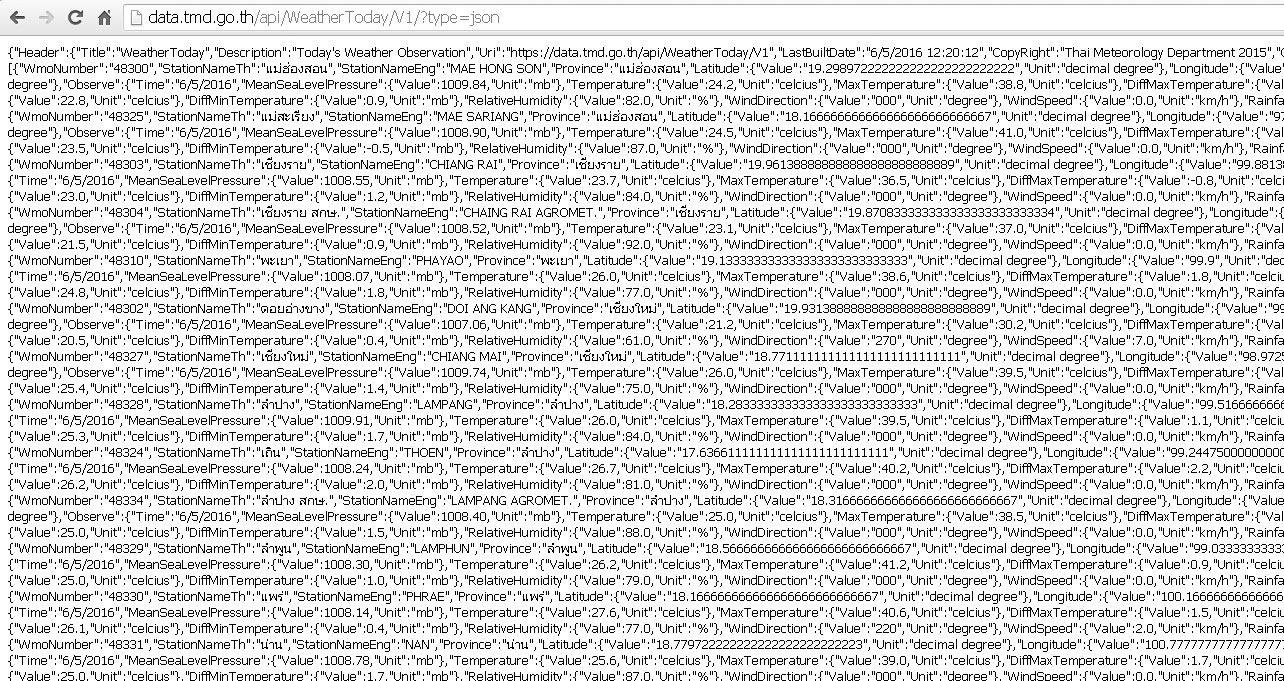
ซึ่งผมเลือก WeatherToday เป็นสภาพอากาศภายในวัน url คือ http://data.tmd.go.th/api/WeatherToday/V1/?type=json (ผมเลือกข้อมูลแบบ json)
หากเราเข้า url จะได้ข้อมูล json ดังรูป

ขั้นตอนต่อไปคือการดึงข้อมูลมาใช้ โดยเราจะใช้ PHP ดูข้อมูล json มาครับ (ตัวอย่างอยู่ใน ไฟล์ getxml.php)
ซึ่งตัว CODE จะมีไม่กี่บรรทัดครับ
<?php header ('Content-type: text/html; charset=utf-8');
$ch = curl_init();
// set url สำหรับดึงข้อมูล
curl_setopt($ch, CURLOPT_URL, "http://data.tmd.go.th/api/WeatherToday/V1/?type=json");
//return the transfer as a string
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// ตัวแปร $output เก็บข้อมูลทั้งหมดที่ดึงมา
$output = curl_exec($ch);
// ปิดการเชื่อต่อ
curl_close($ch);
// output ออกไปครับ
echo $output;
?>
ขั้นตอนต่อไปเราจะมาสร้าง UI ในการแสดงข้อมูลครับ โดยส่วนนี้ผมจะใช้ html,jquery,bootstarp ครับ (ใน sourcecode จะประกอบด้วย index.html,css,js)
ตัวอย่างการใช้งานจริงคัรบ
ไฟล์หลักจากตัวอย่าง code คือ index.html ซึ่งจะอธิบายการทำงานดังนี้ครับ
1 ในส่วน head ที่ต้อง include เข้ามาใน html
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> // ดึง jquery <link rel="stylesheet" href="css/bootstrap.min.css" > // ดึง bootstrap css <link rel="stylesheet" href="css/bootstrap-theme.min.css" > // ดึง bootstrap css <script src="js/bootstrap.min.js" ></script> // ดึง bootstrap javascript
2 ส่วน html ที่ใช้แสดงผมข้อมูล จะประกอบไปด้วย
<div class="container" style="padding:25px;">
<div class="row">
<h3>สภาพอากาศประเทศไทยวันนี้</h3>
<div class="form-group">
<label for="sel1">กรุณาเลือกจังหวัด</label>
<select class="form-control" id="plist"> // ตัว select สำหรับเลือกสถานีรายงานอากาศ #plist สำหรับ selector
</select>
</div>
</div>
<div class="row">
<div id="preview"> // div ไดดีชื่อว่า preview สำหรับไว้แสดงผลสภาพอากาศของ สถานีที่เลือ
</div>
</div>
</div>
3 ในส่วน ของ jquery ที่ใช้ควบคุมการทำงาน และดึงข้อมูล จากไฟล์ getxml.php
<script>
$(document).ready(function(){
var dataget; // สร้างตัวแปร dataget ไว้สำหรับเก็บข้อมูลทั้งหมด
// ใช้ ajax ในการเรื่ยกข้อมูล
$.ajax({
url: 'getxml.php', // เรียกไฟล์ชือ getxml.php
data: {
format: 'json' // รูปแบบข้อมูล เป็น json
},
error: function() {
alert("ไม่สามารถดึงข้อมูลได้"); // ถ้า error
},
dataType: 'json', // ชนิดข้อมูล json
success: function(data) { // การทำงานลังจาก load ข้อมูลทั้งหมดมาแล้ว
dataget = data.Stations; // ตัวแปร dataget รับค่า รายงานอากาศทั้งหมด ของทุกสถานนี
var indexselect = 0; // ตั้ง index ในการดึงข้อมูล 0 เป็นค่าเริ่มต้น คือสถานีแรก
var newhtml = ''; // ตัวแปร newhtml เป็นการต่อ string html ข้อมูลของสถานี
newhtml += '<p>สถานนีรายงานอากาศ : '+dataget[indexselect]['StationNameTh']+'</p>';
newhtml += '<p>จังหวัด : '+dataget[indexselect]['Province']+'</p>';
newhtml += '<p>ละติจดู (N) : '+dataget[indexselect]['Latitude'].Value+'</p>';
newhtml += '<p>ลองติจูด(E) : '+dataget[indexselect]['Longitude'].Value+'</p>';
newhtml += '<p>วันที่ตรวจวัด : '+dataget[indexselect]['Observe'].Time+'</p>';
newhtml += '<p>อุณหภูมอากาศป ิ ัจจุบัน(องศาเซลซียส) : '+dataget[indexselect]['Observe']['Temperature'].Value+'</p>';
newhtml += '<p>อุณหภูมสิูงสุดใน24ชม.ที่ผ่านมา(องศาเซลซียส) : '+dataget[indexselect]['Observe']['MaxTemperature'].Value+'</p>';
newhtml += '<p>อุณหภูมติ่ําสดใน ุ 24ชม.ที่ผ่านมา(องศาเซลซียส) : '+dataget[indexselect]['Observe']['MinTemperature'].Value+'</p>';
newhtml += '<p> ค่าเฉลี่ยความชื้นสัมพทธั ์(เปอร์เซ็นต์) : '+dataget[indexselect]['Observe']['RelativeHumidity'].Value+'</p>';
$("#preview").html(newhtml); // นำค่า newhtml ใส่เข้าไปใน div#preview
$.each(data.Stations,function(i){ // loop ข้อมูลทั้งหมดใส่ select ให้ user เลือ
$("#plist").append('<option value="'+i+'">'+data.Stations[i]['StationNameTh']+'</option>'); // เพิ่ม option ให้กับ select
// ใส่ event สำหรับ select เมื่อ user เลือกข้อมูล
$("#plist").on('change', function() {
var indexselect = $(this).val(); // set ค่า index ข้อมูล
var newhtml = '';
newhtml += '<p>สถานนีรายงานอากาศ : '+dataget[indexselect]['StationNameTh']+'</p>';
newhtml += '<p>จังหวัด : '+dataget[indexselect]['Province']+'</p>';
newhtml += '<p>ละติจดู (N) : '+dataget[indexselect]['Latitude'].Value+'</p>';
newhtml += '<p>ลองติจูด(E) : '+dataget[indexselect]['Longitude'].Value+'</p>';
newhtml += '<p>วันที่ตรวจวัด : '+dataget[indexselect]['Observe'].Time+'</p>';
newhtml += '<p>อุณหภูมอากาศป ิ ัจจุบัน(องศาเซลซียส) : '+dataget[indexselect]['Observe']['Temperature'].Value+'</p>';
newhtml += '<p>อุณหภูมสิูงสุดใน24ชม.ที่ผ่านมา(องศาเซลซียส) : '+dataget[indexselect]['Observe']['MaxTemperature'].Value+'</p>';
newhtml += '<p>อุณหภูมติ่ําสดใน ุ 24ชม.ที่ผ่านมา(องศาเซลซียส) : '+dataget[indexselect]['Observe']['MinTemperature'].Value+'</p>';
newhtml += '<p> ค่าเฉลี่ยความชื้นสัมพทธั ์(เปอร์เซ็นต์) : '+dataget[indexselect]['Observe']['RelativeHumidity'].Value+'</p>';
$("#preview").html(newhtml);
});
});
},
type: 'GET'
});
});
</script>
สรุปรูปแบบการทำงาน คือ client -> มาไที่ server ของเราคือไฟล์ getxml.php -> เรียก web service
ถามว่าไม่ให้ client -> web service เลย อาจจะติดเรื่อง origin cross domain คือ เว็บ browser ไม่ยอมให้ js ajax ข้าม domain (อาจมีวิธีแก้)
เช่น www.domain/index.html เรืยก ajax ไปที่ www.domain-other/getxml.php จะไม่ยอมให้ผ่าน ไฟล์ต้องวางอยู่ใน domain เดียวกันเท่านั้น
แต่ถ้าเราทำ hybrid app สำหรับ mobile สามารถ origin cross domain phonegap ยอมให้ใช้ได้ครับ
มีแบบข้อมูลทั่วโลกมั้ยครับ
เท่าที่ผมเคยใช้จะมีของ YAHOO ครับ http://www.programmableweb.com/api/yahoo-weather