
ในการทำเว็บไซต์มีการทำ slide show ในหลายๆแบบ การทำรูป perspective ให้เข้ากับรูป iPhone ที่วางอยู่จึงเป็นไอเดียอีกแบบที่สามารถนำไปใช้ในงานเว็บไซต์ของเราเพื่อให้งานออกมามีความแปลกใหม่ หรือเข้ากับ concept ของงานนั้นๆ ครับ (มี Code ตัวอย่าง)
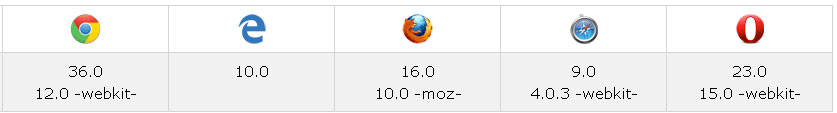
css perspective จะ support broswer สมัยใหม่ขึ้นไปเท่านั้นตามด้านล่างครับ

เริ่มต้นเรามาดูตัวอย่างกันครับ
มาดูวิธีการทำกันครับ
1 การ include js มาใช้งาน jquery กับ cycle2 (http://jquery.malsup.com/cycle2/ เป็น plugin สำหรับทำ slide ที่ปรับได้หลากหลาย เห็นใน theme forest ใช้กันมาก)
<script src="js/jquery.min.js"></script> // ดึง jquery มาใช้ครับ <script src="js/jquery.cycle2.min.js"></script> // ดึง cycle2 มาใช้ครับ
2 ในส่วนของ css คงจะมีคำสั่งสำคัญคือ transform: rotateX(51deg) rotateY(-5deg) rotateZ(49deg) scale(0.53) ซึ่งเป็นการปรับขนาดภาพให้เข้ากับรูป iphone ที่เป็น background
.content{
width: 640px;
height: 340px;
margin: 10px auto;
background: url(iphone.jpg) no-repeat left center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: 92.1%;
position: relative;
}
.image{
-webkit-transform: rotateX(51deg) rotateY(-5deg) rotateZ(49deg) scale(0.53);
transform: rotateX(51deg) rotateY(-5deg) rotateZ(49deg) scale(0.53);
}
.image img{
display: block;
width: 361px;
height: 633px;
}
.slide{
position: absolute;
width: 361px !important;
height: 0px !important;
top: -166px !important;
left: 128px !important;
}
3. ในส่วน html จะมีส่วนที่สำคัญคือ div class cycle-slideshow ซึ่งเป็น default class ของ cycle2 (เขาใจง่ายๆคือ element ไหนใช้ชื่อนี้จะให้เป็น slide ทั้งหมด)
<div class="content">
<div class="cycle-slideshow"
data-cycle-fx="fade" data-cycle-speed="500" // confing effect กับ เวลาการ slide
data-cycle-timeout="3000" // config เวลาการเปลี่ยนรูป
data-cycle-slides="> div" // content ที่จะให้เป็น slide
style="width:100%;">
<div class="slide">
<div class="image"> <img src="banner1.png"></div>
</div>
<div class="slide">
<div class="image"> <img src="banner2.png"></div>
</div>
<div class="slide">
<div class="image"> <img src="banner3.png"></div>
</div>
</div>
</div>
ทั้งหมดก็มีแค่ 3 ส่วนนี้คิดว่าน่าจะเป็นไอเดียในการใช้ทำเว็บไซต์ไม่มากก็น้อยครับ