
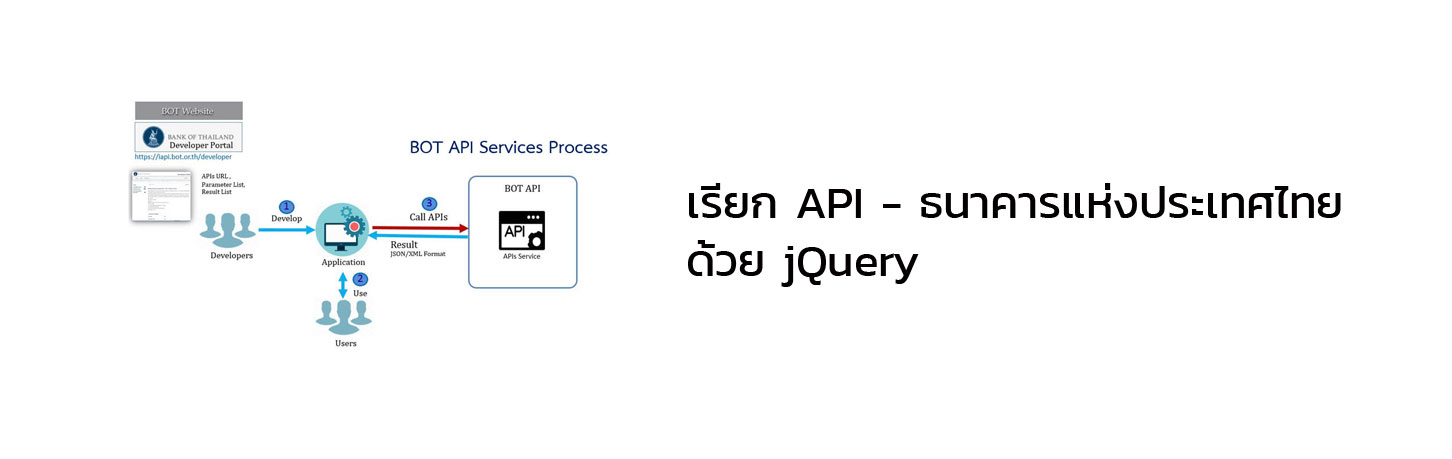
หลังจากที่ ธนาคารแห่งประเทศไทยเปิดให้มี api ได้ซักพัก ซึ่งมีอยู่ประมาณ 21 api เพื่อให้บริการข้อมูลต่างๆ ถือเป็นเรื่องดีที่ทำให้หน่วยงานอื่นๆ ได้เข้าถึงข้อมูลได้ง่ายและถูกต้องแม่นยำ ในวันนี้จะมาลองใช้ jQuery เรียก api ซึ่งเป็น java script
api ของทางธนาคารแห่งประเทศไทย เป็น REST ข้อมูล เป็น JSON ซึ่งเป็นมาตารฐานสากล สามารถใช้หลายภาษาดึงข้อมูลได้
เรามาดูตัวอย่างที่เสร็จแล้ว (ลองเลือกวันที่)
จากตัวอย่างผมเลือก api อัตราแลกเปลี่ยนเฉี่ย (รายวัน) โดยการเลือกจากช่อง input date แล้วให้เรียกตามวันที่ ที่ user เลือกวัน
เรามาดู CODE และ การทำงาน (comment อธิบายใน code)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>BOT API อัตราแลกเปลี่ยนเฉลี่ย (รายวัน)</title>
<!-- เรียก jQuery และ Jquery Ui(สำหรับ datepicker) -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function(){
$( "#datepicker" ).datepicker({ // สร้าง ui datepicker จาก id thml
dateFormat: "yy-mm-dd", // กำหนด dateformat ที่ต้องปรับเพราะ api ต้องการ format นี้
onSelect: function() { // ใส่ event เมื่อ user กดเลือกวันที่
var dateuse = $(this).val(); // ตัวแปรเก็บค่าวันที่ที่เลือก
var datasend = { // ตัวแปร object สำหรับส่งค่าไปให้ api
start_period: dateuse, // วันที่เริ่ม เอาค่าจากที่ user เลือก
end_period: dateuse, // วันที่สิ้นสุด เอาค่าจาที่ user เลือก
currency: 'USD' // สกุลเงิน
}
$.ajax({ // ใช้ ajax เรียกข้อมูลจาก url api
url: 'https://iapi.bot.or.th/Stat/Stat-ExchangeRate/DAILY_AVG_EXG_RATE_V1/', // ulr ของ api
headers: {
'api-key': 'U9G1L457H6DCugT7VmBaEacbHV9RX0PySO05cYaGsm' // set header ตามที่ api ต้องการ
},
method: 'GET',
dataType: 'json', // ชนิดข้อมูลที่ดึง
data: datasend, // ส่งตัวแปร datased
success: function(data){ // function หลังจากเรียกข้อมูลสำเร็จ
var items = []; // สร้าง object สำหรับเก็บข้อมูลที่ได้มา
// loop ข้อมูลใส่ object
$.each( data.result.data.data_detail[0], function( key, val ) {
items.push( "<li>" +key +" : "+ val + "</li>" );
});
$( ".contentg" ).html(""); // clear html เดิม
$( "<ul/>", { // สร้าง ul ใหม่ใส่ข้อมูล items เข้าไป
"class": "my-new-list",
html: items.join( "" )
}).appendTo( ".contentg" );
}
});
}
});
});
</script>
<style>
*{margin:0;padding:0;}
.warp{width:80%;max-width:750px;margin:45px auto;}
.warp p{padding:5px 5px;}
.warp span{ display:inline-block;margin-right:2%;width:20%; }
.warp input{width:70%;padding:3px 5px; border-radius:5px;}
.warp a{display:inline-block;padding:5px 15px;background:red;color:#fff;margin-top:10px;text-decoration:none;}
#tempimage{float:left;width:50%;}
.res{float:left;width:50%;box-sizing: border-box;padding:15px;}
.imagetxt span{display:block;padding:10px;}
</style>
</head>
<body>
<div class="warp">
<h1>API - ธนาคารแห่งประเทศไทย อัตราแลกเปลี่ยนเฉลี่ย (รายวัน) </h1>
<p>Date: <input type="text" id="datepicker"></p>
<div class="contentg">
</div>
</div>
</body>
</html>
ในเว็บของธนาคารแห่งประเทศไทยมีอยู่ 21 api https://iapi.bot.or.th/Developer?lang=th ซึ่งสามารถไปลองใช้กันได้ครับ
code สามารถ copy ไปวางไว้บน notepad หรือ editor แล้ว save เป็น .html แล้ววางใน server และ เปิด browser ก็ใช้ได้ครับ
มีข้อสงสัยสอบถามได้ครับ
ขอบคุณมากครับ สำหรับ Script ที่มีประโยชน์ ผม Copy Script ไปทดลองบน Server แล้่ว พบว่า หลังเลือกวันที่แล้ว ผลที่ได้เป็นแบบนี้ครับ
period :
currency_id : USD
currency_name_th : สหรัฐอเมริกา : ดอลลาร์ (USD)
currency_name_eng : USA : DOLLAR (USD)
buying_sight :
buying_transfer :
selling :
mid_rate :
ขอคำแนะนำด้วยนะครับ ต้องต้องแก้ไขตรงไหน
https://www.siamecohost.com/exchange.html
เนื่องจาก api ตัวนี้เป็นรายวันจึงไม่มีราคาในอนาคตครับ