มาทำความรู้จักกับ framework7 ซึ่งเป็น framework เป็น front end ทำ application ในมือถือ ทั้ง ios และ android ซึ่งมี component ต่างๆมากมาย และนอกจากใช้ js ปกติแล้วยังสามารถใช้ควบคู่กับ vue และ react ได้ด้วย บทความนี้จะมาลองทำตั้งแต่ install สร้างหน้าจอ เขียนต่อ api แสดงผล ไปจนถึงการใช้ cordova build เป็น application ไว้ลองเล่นในโทรศัพท์กันครับ
เริ่มต้นเลยเราจะเข้าไปที่ https://framework7.io/ เพื่อทำการ download framwork มาครับ
กด download จะไปที่หน้าให้เลือก download (หรือท่านใดถนัดใช้ npm ก็ npm install framework7 ได้เลยครับ)
เลือก framwork7.tar.gz เป็นตัวหลักส่วน vue กับ react ก็โหลดเพิ่มด้านบน (บนความนี้จะใช้แค่ jQuery ครับ)

หลังจาก download แล้ว extract ออกมาจะได้โครงสร้างประมาณนี้ครับ

หลังจากนั้นเราจะสร้าง index.html และ main.js เข้าไปใน folder ที่สร้างขึ้นมาใหม่โครงสร้างจะเป็น

ที่นี้เรามาดู code ทั้ง 2 ไฟล์ที่เราเพิ่มเข้าไปครับ
ในส่วน ไฟล์ index.html จะเป็น layout หลักสำหรับหน้าจอโปรแกรม
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<title>MY FIRST APP</title>
<!-- นำเขา link css ของ framework7 -->
<link rel="stylesheet" href="css/framework7.min.css">
</head>
<body>
<!-- ชื่อ app ของเรา -->
<div id="app">
<div class="statusbar"></div>
<!-- ส่วนแสดงผล ชื่อว่า view-main-->
<div class="view view-main">
<!-- init ขื่อ page -->
<div data-name="home" class="page">
<!-- แถบบาร์ด้านบน -->
<div class="navbar">
<div class="navbar-inner">
<div class="title">My First App</div>
</div>
</div>
<div class="page-content">
<div class="block-title">รายงานอากาศประจำวัน</div>
<!-- ชื่อ id ที่จะใช้แสดงข้อมูลจาก api -->
<div id="whdata_content">
</div>
</div>
</div>
</div>
</div>
<!-- เรียก js framework -->
<script type="text/javascript" src="js/framework7.min.js"></script>
<!-- เรียก js app ที่เราเขียนผมตั้งชื่อว่า main.js -->
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>
ต่อไปจะเป็นส่วน code ขอไฟล์ main.js ที่เราเพิ่มขึ้นมา
// สร้าง dom
var $$ = Dom7;
// Framework7 App main instance
var app = new Framework7({
root: '#app', // ชื่อ root app
id: 'io.framework7.myfirstapp', // App bundle ID
name: 'Framework7', // ชื่อ app
theme: 'auto', // Automatic theme detection
});
// สร้าง view
var view = app.views.create('.view-main', {
// จับ event เมื่อ page(html class page) ทำการ init หรือเริ่มต้น
on: {
pageInit: function () {
// เรียก api json ของกรมอุตุ
app.request.json('http://data.tmd.go.th/api/WeatherForecastDaily/V1?type=json',function (data) {
// ใส่ข้อความใน html class block-title
$$(".block-title").html("รายงานอากาศวันที่ "+data.DailyForecast.Date);
// loop เพื่อแสดงข้อมูลจาก json
for (var key in data.DailyForecast.RegionsForecast) {
var htmlstring = '';
htmlstring += '<div class="card">';
htmlstring += ' <div class="card-header">'+data.DailyForecast.RegionsForecast[key].RegionName+'</div> ';
htmlstring += ' <div class="card-content card-content-padding">';
htmlstring += ' '+data.DailyForecast.RegionsForecast[key].Description+' ';
htmlstring += ' </div>';
htmlstring += '</div>';
// เพิ่มข้อมูลเข้า id whdata_content
$$("#whdata_content").append(htmlstring);
}
});
}
}
});
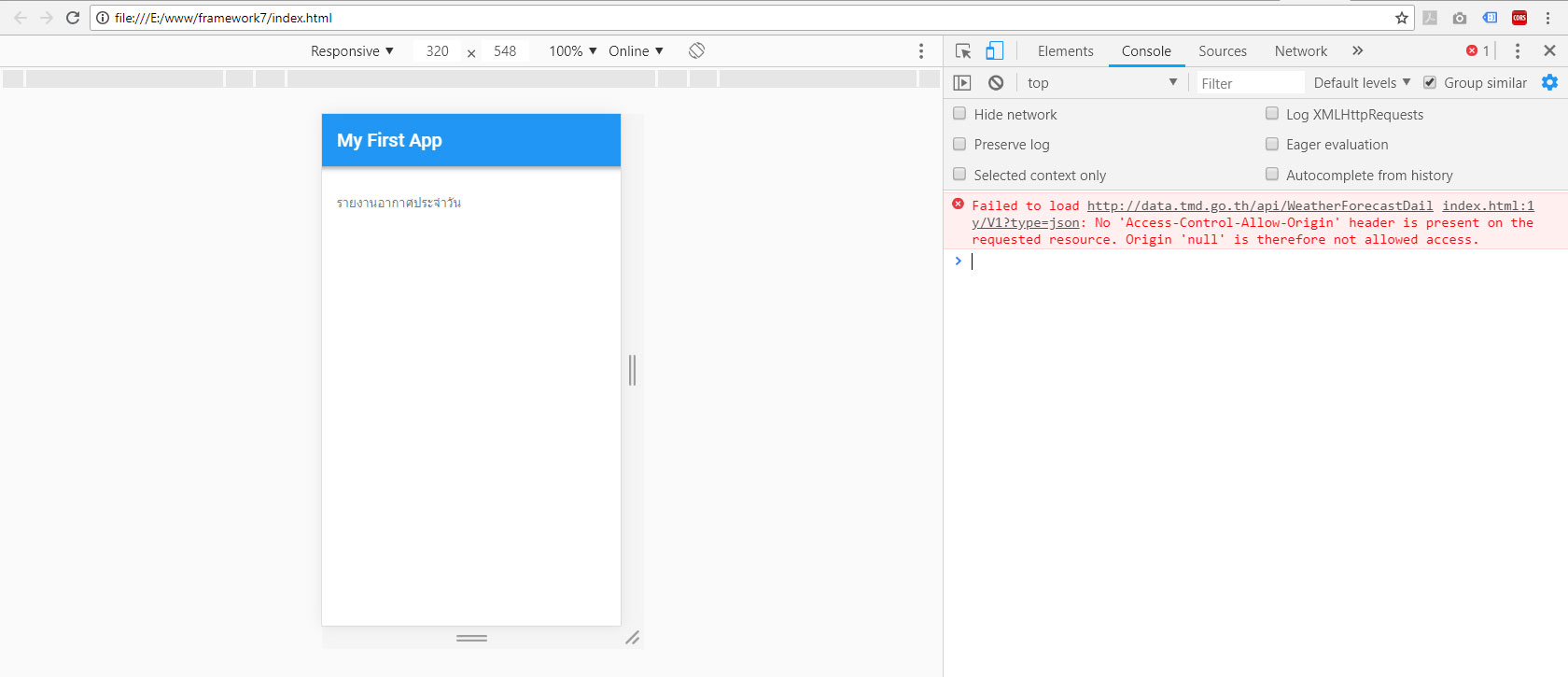
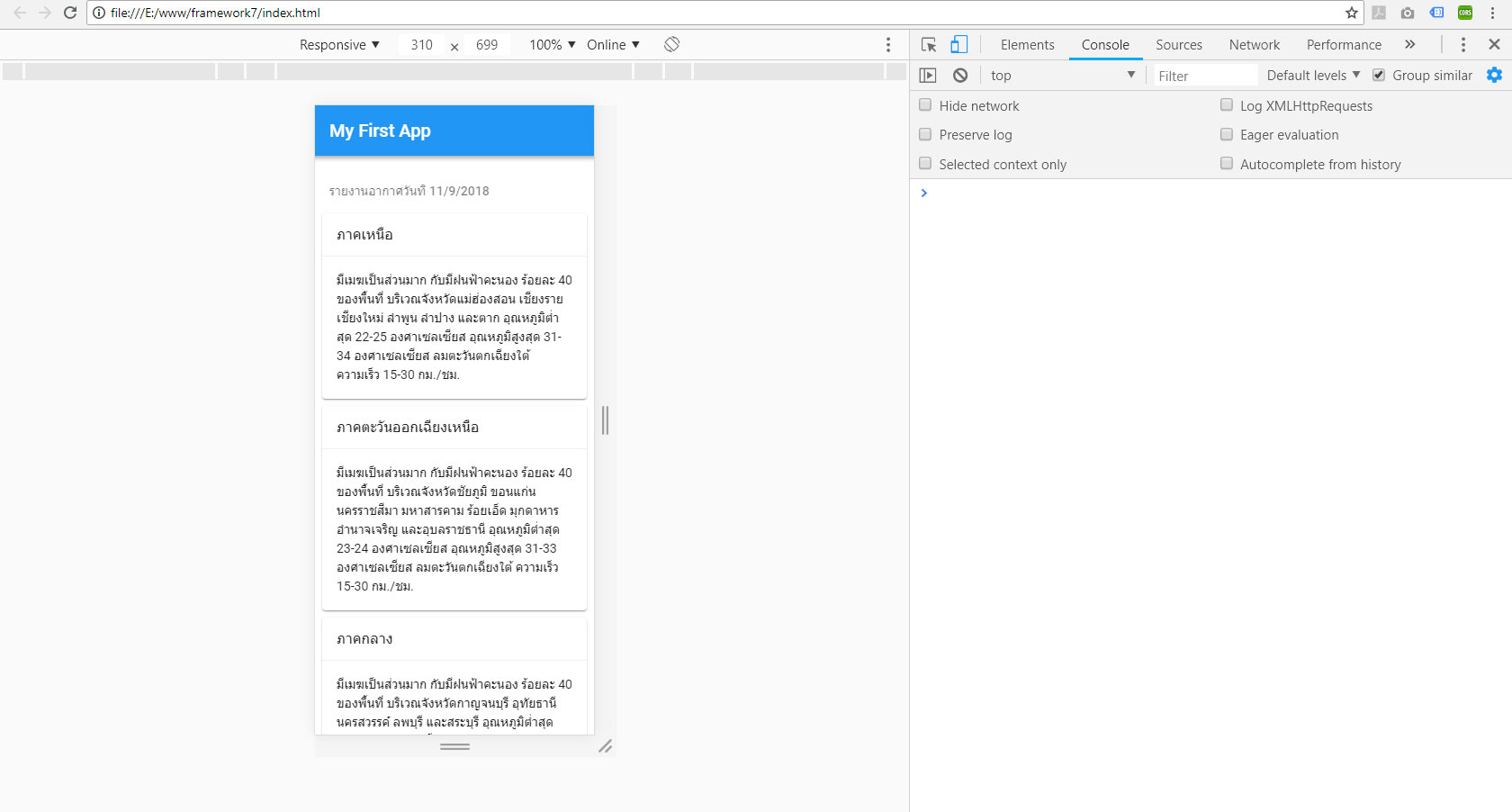
ที่นี้เราจะมาทดสอบ code โดยการ click index.html ให้ run ใน browser ของผมใช้ chrome ครับ (เนื่องจากเป็น html,css,js จึงสามารถ run ใน browser ได้)
กด F12 ท่าน จะเจอ error ดังรูปเนื่องจากติด Cross Domain (CORS) เพราะเหตุผลเรื่องความปลอดภัยของ Browsers HTTP การอนุญาตให้เข้าถึงแหล่งข้อมูลจะต้องอยู่โดเมนเดียวกันเท่านั้น เว้นแต่ว่าแหล่งข้อมูลนั้นจะอนุญาตให้โดเมนของ Browsers สามารถเข้าถึงข้อมูลเหล่านั้นได้

เราจะมาแก้ไขด้วยการลง plugin ใน chrome ผมใช้ https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
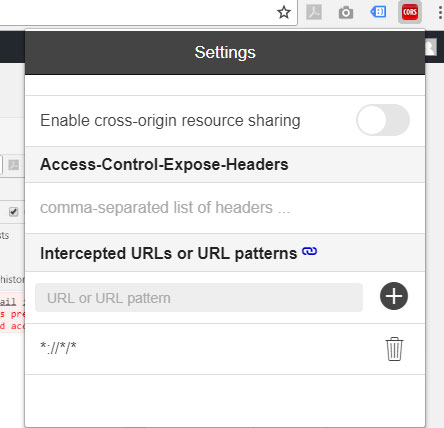
install เสร็จแล้วจะขึ้น

กด Enable จะเป็นสีเขียว จากนั้นรีเฟรชอีกครั้ง ก็จะสามารถเรียกข้อมูลมาแสดงผลได้

เราสามารถปรับแต่งโปรแกรมและทดสอบ code จากตรงส่วนนี้ได้เลย
หลังจากนั้นเราก็จะมา build program ที่เราทำขึ้นมาเป็น application กันครับ
เราจะใช้ cordova
cordova คือ opensource ตัวหนึ่งที่สามารถแปลง html,css,js ไปเป็น application สำหรับ ios และ android
แต่เราจะ build แค่ android เนื่องจาก ios ต้องทำใน mac
สิ่งที่ต้องเตรียมก่อนลง cordova คือ
– http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html (ลง java SE)
จากนั้น Setting environment variables ชื่อ JAVA_HOME (https://www.iamnbty.com/%E0%B8%A7%E0%B8%B4%E0%B8%98%E0%B8%B5%E0%B8%81%E0%B8%B2%E0%B8%A3%E0%B8%95%E0%B8%B1%E0%B9%89%E0%B8%87%E0%B8%84%E0%B9%88%E0%B8%B2-java_home-%E0%B8%9A%E0%B8%99-windows/)
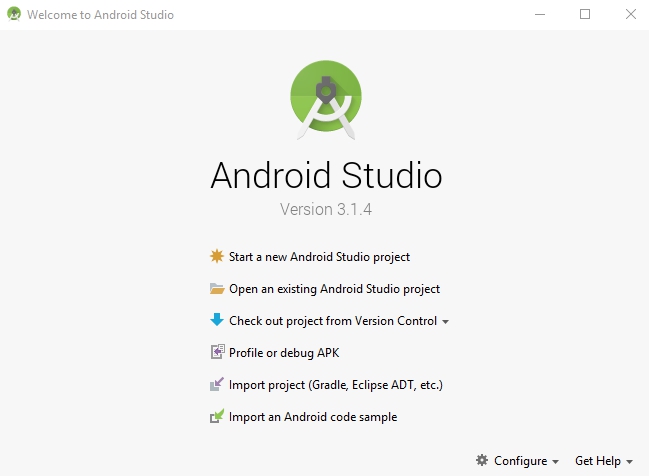
– Android Studio https://developer.android.com/studio/ ลงแล้วเปิดโปรแกรมออกมา

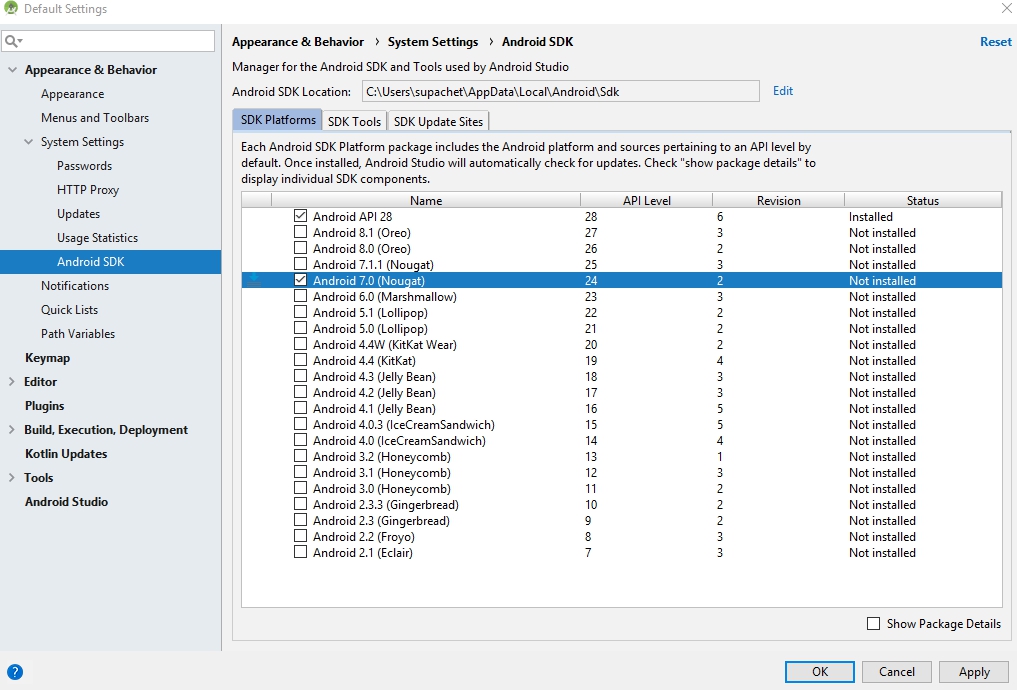
เลือก configure ด้านล่าง เลือก SDK Manager ผมเลือก 7.0 แล้วกด install (ใครจะเอามาทั้งหมดก็ได้)

เมื่อเรียบร้อยแล้ว จากนี้ไป Setting environment variables ชื่อ ANDROID_HOME โดยเอา location มาจาก Android SDK location
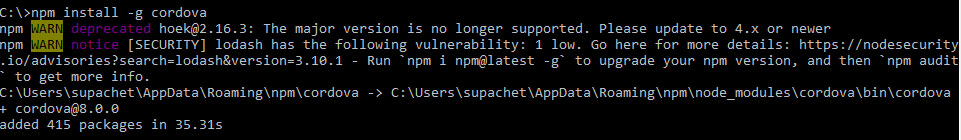
ขั้นตอนต่อไป install ใช้ npm npm install -g cordova

จากนั้นเราจะมาสร้าง project ขึ้นมา ใช้คำสั่ง
cordova create myapp

ผมใช้ชื่อว่า myapp
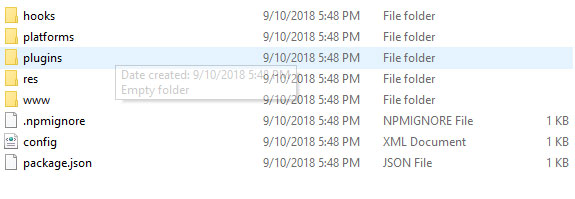
เมื่อสำเร็จเราจะเจอ folder myapp ใน drive C: (สร้างที่อื่นก็ได้)
เปิดเข้าไปจะเจอโครงสร้างตามรูป

เรานำ code ที่เราทำไว้มาใส่ใน www
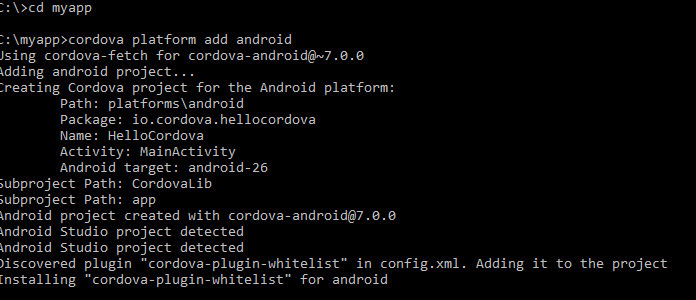
จากนั้น ใช้คำสั่ง cordova add platform android

จะเห็นได้ว่า ใน path จะมี config.xml ซึ่งเราสามารถแก้ชื่อ version android หรืออื่นได้ (อันนี้ต้องไปดูใน doc ของ cordova)
จากนั้นใช้คำส่ง
cordova build ตามรูป


เมื่อเสร็จก็จะเจอ apk ของเราตาม path ดังรูป เรานำไฟล์มา install ใน apk มา install ในมือถือ (อาจจะมีการถามเรื่องความปลอดภัยเนื่องจากการสร้าง app จริงจะต้องมาจาก store และต้องมี key สำหรับ app นั้นๆ ซึ่งต้องสมัคเป็น google play develop และ การ build ใน cordova จะต้อง config เพิ่มขึ้นครับ ) จริงๆแล้วมีตัวอื่นที่ทำ hybrid app อีกหลายตัวครับ เป็นหนึ่งในทางเลือกอาจจะยุงยากไปบ้าง หากมีข้อสงสัยอสอบถามได้ครับ
Download Source
2 apk