
เรามาเริ่มรู้จักกับ SVG ไฟล์กันก่อนว่ามันย่อมาจาก Scalable vector graphics คือไฟล์รูปภาพสองมิติชนิดหนึ่ง ใช้วิธีการการจัดเก็บไฟล์จะเป็นรูปแบบ XML ซึ่ง web broswer ก็รองรับไฟล์ชนิดนี้และยังสามารถใช้ css หรือ javascript ในการควบคุมได้ด้วย จากความสามารถข้างต้นนี้ทำให้มีการใช้ svg ในการทำ animation ที่รูปภาพทั่วไปทำไม่ได้(ถึงจะใช้ gif ก็คุณภาพสู้ไม่ได้ หรือ flash ที่ยกเลิกไปแล้ว)
เรามาเริ่มจากตัวอย่างที่ทำ
เรามาเริ่มวิธีการทำ
1 ขั้นแรกเริ่มจากการสร้างไฟล์ svg โดยโปรแกรมที่นิยมใช้กันจะมี
Adobe Illustrator,
Inkscape,
Sketch.
ส่วนตัวผมใช้ Adobe Illustrator ทำการพิมพ์ text ที่ต้องการดังรูป

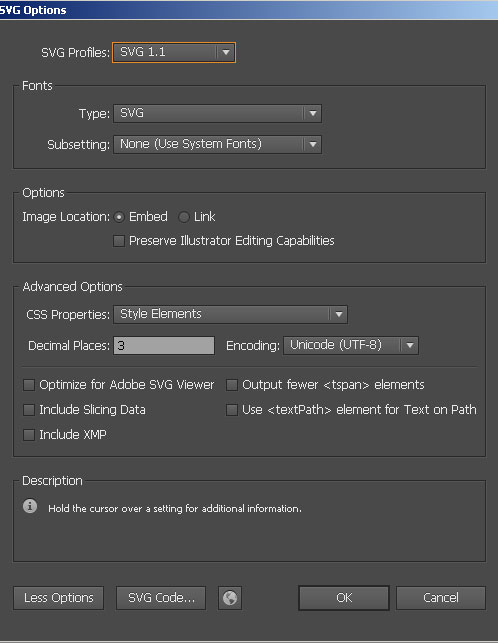
หลังจากนั้น ให้ไปที่ file-> save as -> เลือก type เป็น svg หลังจากนั้นจะมีหน้าจอ option มาให้ดังรูป

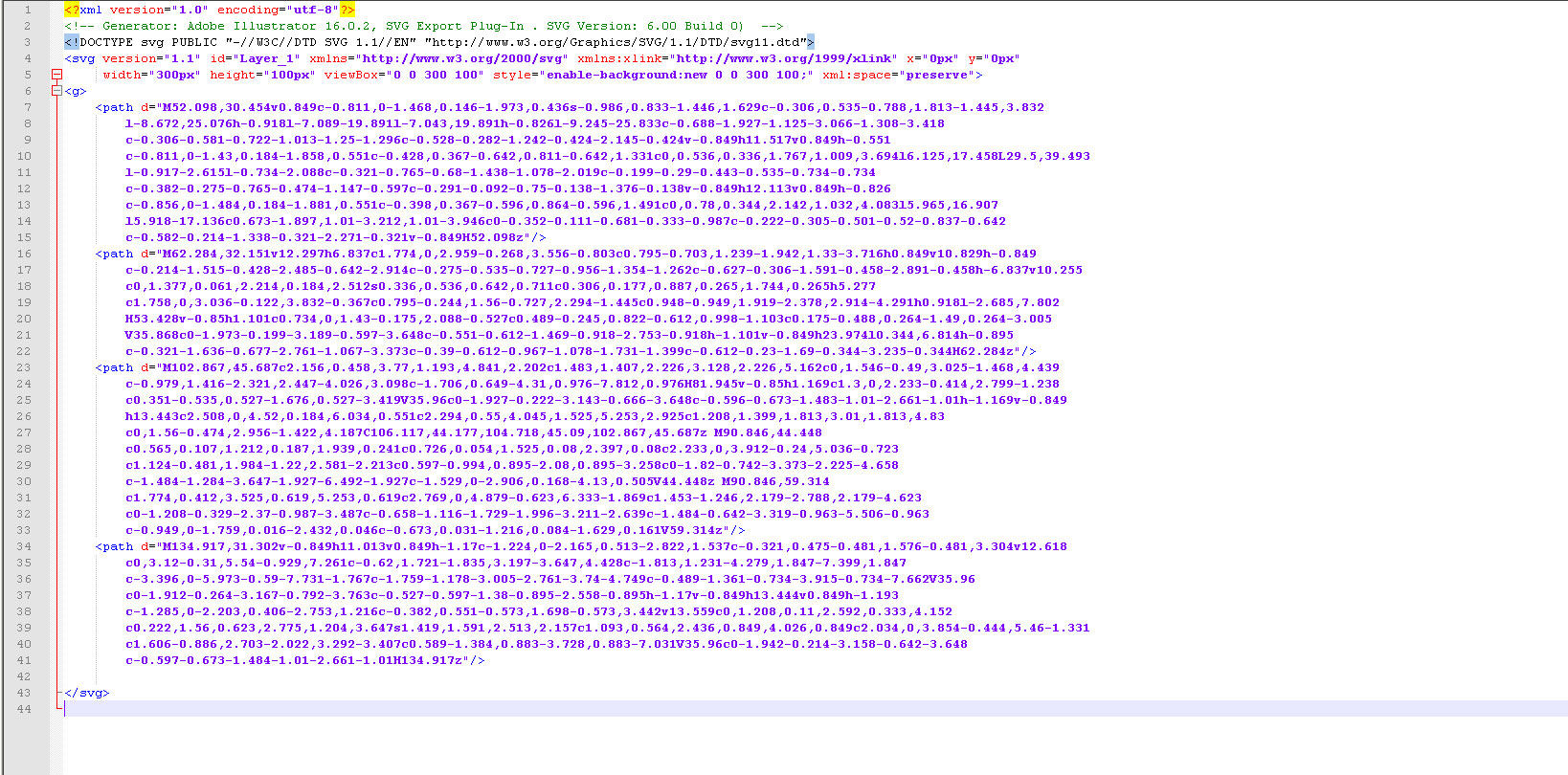
เมื่อ save เราจะได้ไฟ์ .svg ถ้าลอง เปิดใน textedit จะเป็นเป็นรูปแบบ xml ตามรูปครับ

2 หลังจากที่ได้ไฟล์ svg มาแล้วนั้น เราก็จะมาทำการใส่ Animation ด้วย css ตาม code html ด้านล่างครับ
<!DOCTYPE html>
<head>
<title>SVG</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
#svg path {
stroke: #F03400;
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
animation: dash 10s linear infinite;
fill:#fff;
}
@keyframes dash {
form{
stroke-dashoffset: 1000;
}
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg version="1.1" id="svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="500px" height="150px" viewBox="0 0 300 100" style="enable-background:new 0 0 300 100;" xml:space="preserve">
<path d="M52.098,30.454v0.849c-0.811,0-1.468,0.146-1.973,0.436s-0.986,0.833-1.446,1.629c-0.306,0.535-0.788,1.813-1.445,3.832
l-8.672,25.076h-0.918l-7.089-19.891l-7.043,19.891h-0.826l-9.245-25.833c-0.688-1.927-1.125-3.066-1.308-3.418
c-0.306-0.581-0.722-1.013-1.25-1.296c-0.528-0.282-1.242-0.424-2.145-0.424v-0.849h11.517v0.849h-0.551
c-0.811,0-1.43,0.184-1.858,0.551c-0.428,0.367-0.642,0.811-0.642,1.331c0,0.536,0.336,1.767,1.009,3.694l6.125,17.458L29.5,39.493
l-0.917-2.615l-0.734-2.088c-0.321-0.765-0.68-1.438-1.078-2.019c-0.199-0.29-0.443-0.535-0.734-0.734
c-0.382-0.275-0.765-0.474-1.147-0.597c-0.291-0.092-0.75-0.138-1.376-0.138v-0.849h12.113v0.849h-0.826
c-0.856,0-1.484,0.184-1.881,0.551c-0.398,0.367-0.596,0.864-0.596,1.491c0,0.78,0.344,2.142,1.032,4.083l5.965,16.907
l5.918-17.136c0.673-1.897,1.01-3.212,1.01-3.946c0-0.352-0.111-0.681-0.333-0.987c-0.222-0.305-0.501-0.52-0.837-0.642
c-0.582-0.214-1.338-0.321-2.271-0.321v-0.849H52.098z"/>
<path d="M62.284,32.151v12.297h6.837c1.774,0,2.959-0.268,3.556-0.803c0.795-0.703,1.239-1.942,1.33-3.716h0.849v10.829h-0.849
c-0.214-1.515-0.428-2.485-0.642-2.914c-0.275-0.535-0.727-0.956-1.354-1.262c-0.627-0.306-1.591-0.458-2.891-0.458h-6.837v10.255
c0,1.377,0.061,2.214,0.184,2.512s0.336,0.536,0.642,0.711c0.306,0.177,0.887,0.265,1.744,0.265h5.277
c1.758,0,3.036-0.122,3.832-0.367c0.795-0.244,1.56-0.727,2.294-1.445c0.948-0.949,1.919-2.378,2.914-4.291h0.918l-2.685,7.802
H53.428v-0.85h1.101c0.734,0,1.43-0.175,2.088-0.527c0.489-0.245,0.822-0.612,0.998-1.103c0.175-0.488,0.264-1.49,0.264-3.005
V35.868c0-1.973-0.199-3.189-0.597-3.648c-0.551-0.612-1.469-0.918-2.753-0.918h-1.101v-0.849h23.974l0.344,6.814h-0.895
c-0.321-1.636-0.677-2.761-1.067-3.373c-0.39-0.612-0.967-1.078-1.731-1.399c-0.612-0.23-1.69-0.344-3.235-0.344H62.284z"/>
<path d="M102.867,45.687c2.156,0.458,3.77,1.193,4.841,2.202c1.483,1.407,2.226,3.128,2.226,5.162c0,1.546-0.49,3.025-1.468,4.439
c-0.979,1.416-2.321,2.447-4.026,3.098c-1.706,0.649-4.31,0.976-7.812,0.976H81.945v-0.85h1.169c1.3,0,2.233-0.414,2.799-1.238
c0.351-0.535,0.527-1.676,0.527-3.419V35.96c0-1.927-0.222-3.143-0.666-3.648c-0.596-0.673-1.483-1.01-2.661-1.01h-1.169v-0.849
h13.443c2.508,0,4.52,0.184,6.034,0.551c2.294,0.55,4.045,1.525,5.253,2.925c1.208,1.399,1.813,3.01,1.813,4.83
c0,1.56-0.474,2.956-1.422,4.187C106.117,44.177,104.718,45.09,102.867,45.687z M90.846,44.448
c0.565,0.107,1.212,0.187,1.939,0.241c0.726,0.054,1.525,0.08,2.397,0.08c2.233,0,3.912-0.24,5.036-0.723
c1.124-0.481,1.984-1.22,2.581-2.213c0.597-0.994,0.895-2.08,0.895-3.258c0-1.82-0.742-3.373-2.225-4.658
c-1.484-1.284-3.647-1.927-6.492-1.927c-1.529,0-2.906,0.168-4.13,0.505V44.448z M90.846,59.314
c1.774,0.412,3.525,0.619,5.253,0.619c2.769,0,4.879-0.623,6.333-1.869c1.453-1.246,2.179-2.788,2.179-4.623
c0-1.208-0.329-2.37-0.987-3.487c-0.658-1.116-1.729-1.996-3.211-2.639c-1.484-0.642-3.319-0.963-5.506-0.963
c-0.949,0-1.759,0.016-2.432,0.046c-0.673,0.031-1.216,0.084-1.629,0.161V59.314z"/>
<path d="M134.917,31.302v-0.849h11.013v0.849h-1.17c-1.224,0-2.165,0.513-2.822,1.537c-0.321,0.475-0.481,1.576-0.481,3.304v12.618
c0,3.12-0.31,5.54-0.929,7.261c-0.62,1.721-1.835,3.197-3.647,4.428c-1.813,1.231-4.279,1.847-7.399,1.847
c-3.396,0-5.973-0.59-7.731-1.767c-1.759-1.178-3.005-2.761-3.74-4.749c-0.489-1.361-0.734-3.915-0.734-7.662V35.96
c0-1.912-0.264-3.167-0.792-3.763c-0.527-0.597-1.38-0.895-2.558-0.895h-1.17v-0.849h13.444v0.849h-1.193
c-1.285,0-2.203,0.406-2.753,1.216c-0.382,0.551-0.573,1.698-0.573,3.442v13.559c0,1.208,0.11,2.592,0.333,4.152
c0.222,1.56,0.623,2.775,1.204,3.647s1.419,1.591,2.513,2.157c1.093,0.564,2.436,0.849,4.026,0.849c2.034,0,3.854-0.444,5.46-1.331
c1.606-0.886,2.703-2.022,3.292-3.407c0.589-1.384,0.883-3.728,0.883-7.031V35.96c0-1.942-0.214-3.158-0.642-3.648
c-0.597-0.673-1.484-1.01-2.661-1.01H134.917z"/>
<path d="M145.815,30.454h8.443l19.019,23.332v-17.94c0-1.912-0.215-3.104-0.642-3.579c-0.566-0.642-1.462-0.963-2.686-0.963h-1.078
v-0.849H179.7v0.849h-1.102c-1.314,0-2.248,0.398-2.799,1.193c-0.336,0.489-0.505,1.605-0.505,3.349v26.224h-0.826l-20.51-25.053
v19.157c0,1.911,0.207,3.104,0.619,3.578c0.581,0.643,1.477,0.964,2.686,0.964h1.101v0.85h-10.829v-0.85h1.079
c1.331,0,2.271-0.397,2.823-1.193c0.336-0.488,0.504-1.605,0.504-3.349V34.537c-0.902-1.055-1.587-1.751-2.053-2.088
c-0.467-0.336-1.151-0.649-2.053-0.94c-0.443-0.138-1.117-0.207-2.019-0.207V30.454z"/>
<path d="M194.864,60.714v0.85h-13.329v-0.85h1.102c1.284,0,2.217-0.375,2.799-1.125c0.367-0.488,0.551-1.667,0.551-3.532V35.96
c0-1.575-0.1-2.616-0.299-3.121c-0.153-0.382-0.467-0.711-0.94-0.986c-0.674-0.367-1.377-0.551-2.11-0.551h-1.102v-0.849h13.329
v0.849h-1.124c-1.271,0-2.195,0.375-2.776,1.124c-0.382,0.49-0.573,1.667-0.573,3.534v20.097c0,1.576,0.099,2.615,0.299,3.12
c0.152,0.383,0.474,0.711,0.963,0.986c0.657,0.367,1.354,0.551,2.088,0.551H194.864z"/>
<path d="M216.705,61.907c1.559,2.691,3.245,4.672,5.058,5.941c1.813,1.269,3.873,1.996,6.184,2.18v0.734
c-2.11-0.077-4.367-0.502-6.769-1.273c-2.401-0.773-4.676-1.843-6.825-3.212c-2.149-1.37-4.003-2.826-5.563-4.37
c-2.201-0.888-3.945-1.828-5.23-2.823c-1.866-1.481-3.315-3.307-4.347-5.471c-1.032-2.164-1.549-4.722-1.549-7.674
c0-4.649,1.507-8.512,4.52-11.586s6.66-4.611,10.942-4.611c4.068,0,7.59,1.541,10.564,4.623c2.976,3.082,4.463,6.97,4.463,11.666
c0,3.808-1.059,7.15-3.177,10.025C222.856,58.932,220.1,60.882,216.705,61.907z M212.85,31.509c-2.783,0-5.023,0.994-6.722,2.982
c-2.142,2.493-3.211,6.309-3.211,11.448c0,5.032,1.086,8.909,3.257,11.631c1.683,2.096,3.907,3.144,6.676,3.144
c2.876,0,5.193-1.048,6.952-3.144c2.064-2.477,3.097-6.133,3.097-10.966c0-3.716-0.566-6.844-1.697-9.383
c-0.872-1.958-2.03-3.398-3.477-4.324C216.28,31.972,214.654,31.509,212.85,31.509z"/>
<path d="M252.356,31.302v-0.849h11.012v0.849h-1.169c-1.225,0-2.164,0.513-2.823,1.537c-0.32,0.475-0.48,1.576-0.48,3.304v12.618
c0,3.12-0.31,5.54-0.93,7.261c-0.619,1.721-1.835,3.197-3.647,4.428c-1.813,1.231-4.279,1.847-7.399,1.847
c-3.395,0-5.973-0.59-7.73-1.767c-1.759-1.178-3.006-2.761-3.739-4.749c-0.49-1.361-0.734-3.915-0.734-7.662V35.96
c0-1.912-0.265-3.167-0.792-3.763c-0.527-0.597-1.38-0.895-2.559-0.895h-1.169v-0.849h13.444v0.849h-1.193
c-1.285,0-2.203,0.406-2.753,1.216c-0.384,0.551-0.574,1.698-0.574,3.442v13.559c0,1.208,0.111,2.592,0.333,4.152
c0.222,1.56,0.622,2.775,1.204,3.647c0.581,0.872,1.418,1.591,2.513,2.157c1.093,0.564,2.435,0.849,4.026,0.849
c2.033,0,3.854-0.444,5.46-1.331c1.605-0.886,2.703-2.022,3.292-3.407c0.589-1.384,0.883-3.728,0.883-7.031V35.96
c0-1.942-0.214-3.158-0.643-3.648c-0.596-0.673-1.483-1.01-2.661-1.01H252.356z"/>
<path d="M273.692,32.151v12.297h6.836c1.774,0,2.96-0.268,3.557-0.803c0.796-0.703,1.239-1.942,1.33-3.716h0.85v10.829h-0.85
c-0.214-1.515-0.429-2.485-0.642-2.914c-0.275-0.535-0.727-0.956-1.354-1.262c-0.627-0.306-1.591-0.458-2.892-0.458h-6.836v10.255
c0,1.377,0.061,2.214,0.183,2.512c0.123,0.298,0.338,0.536,0.644,0.711c0.305,0.177,0.886,0.265,1.743,0.265h5.276
c1.759,0,3.036-0.122,3.831-0.367c0.796-0.244,1.561-0.727,2.295-1.445c0.947-0.949,1.919-2.378,2.913-4.291h0.918l-2.684,7.802
h-23.975v-0.85h1.102c0.733,0,1.43-0.175,2.087-0.527c0.489-0.245,0.822-0.612,0.999-1.103c0.175-0.488,0.263-1.49,0.263-3.005
V35.868c0-1.973-0.198-3.189-0.596-3.648c-0.551-0.612-1.469-0.918-2.753-0.918h-1.102v-0.849h23.975l0.344,6.814h-0.896
c-0.32-1.636-0.676-2.761-1.066-3.373c-0.39-0.612-0.967-1.078-1.731-1.399c-0.612-0.23-1.69-0.344-3.235-0.344H273.692z"/>
</svg>
</body>
</html>
จาก code เราใส่ svg เข้าไปในส่วน body ของ html และใช้ css ควบคุม Attribute ของ path ซึ่งเราสามารถใช้ Attribute ต่างทำ animation stroke ซึ่งการใช้ svg ในการทำเว็บก็ถือเป็นอีกแนวทางในการสร้างเว็บไซ์ให้มีลูกเล่นมากขึ้น