
Instagram ถือเป็น social media อีกหนึ่งเจ้าที่คนนิยมเล่นกัน ซึ่งทำให้งานเทำเว็บจำนวนมากต้องการเอารูปหรือโพสต์ล่าสุดมาแสดงในเว็บเพื่อให้เว็บมีการอัปเดทข้อมูลของเว็บไปด้วย
ขั้นตอนในการสมัครขอใช้ api กับ instagram
1 ไปที่ https://www.instagram.com/developer/ และ login ถ้ามี user instagram แล้วแต่หากยังไม่มีก็สมัครใหม่
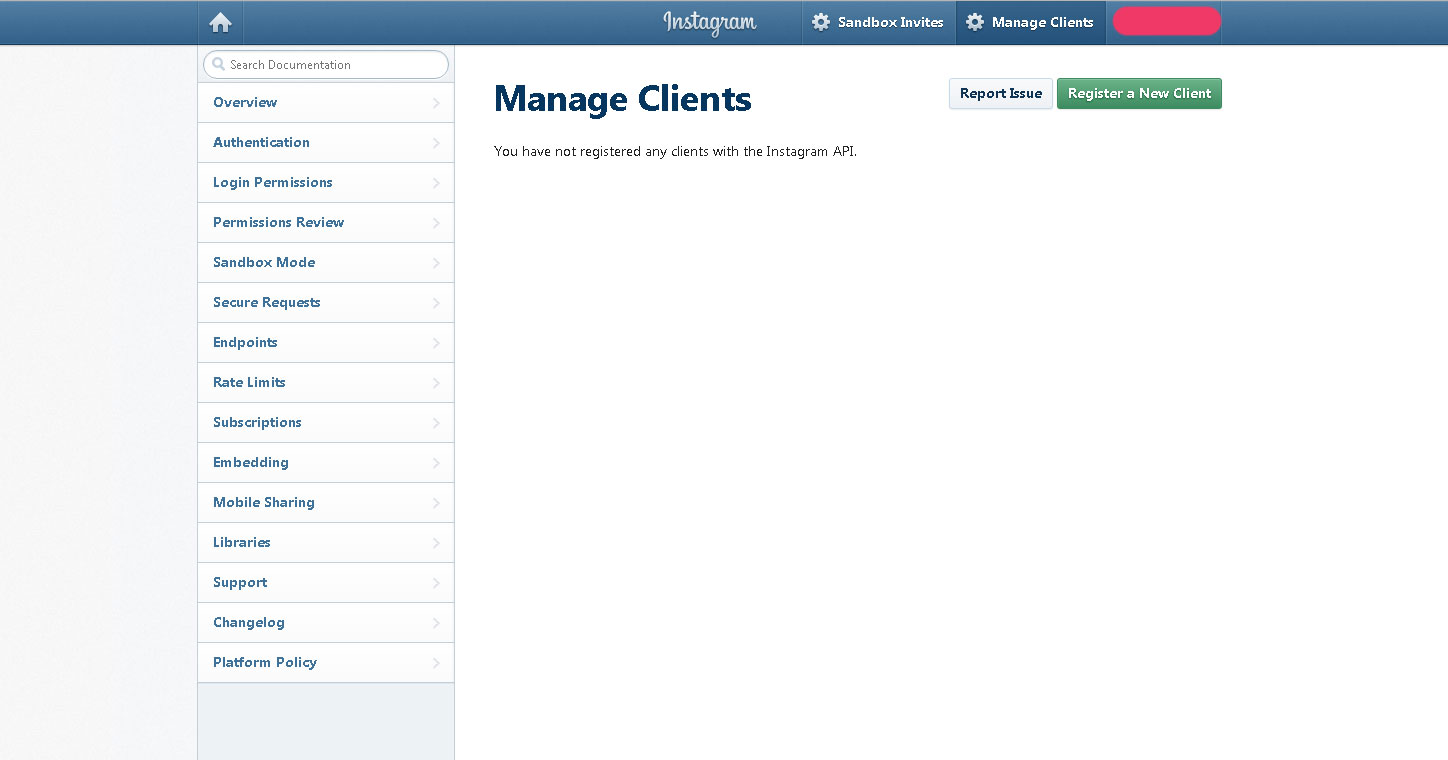
2 หลังจากสมัครและ login แล้วจะมาหน้า Dashboard กดเลือก Manage Clients และเลือก Register a New Client

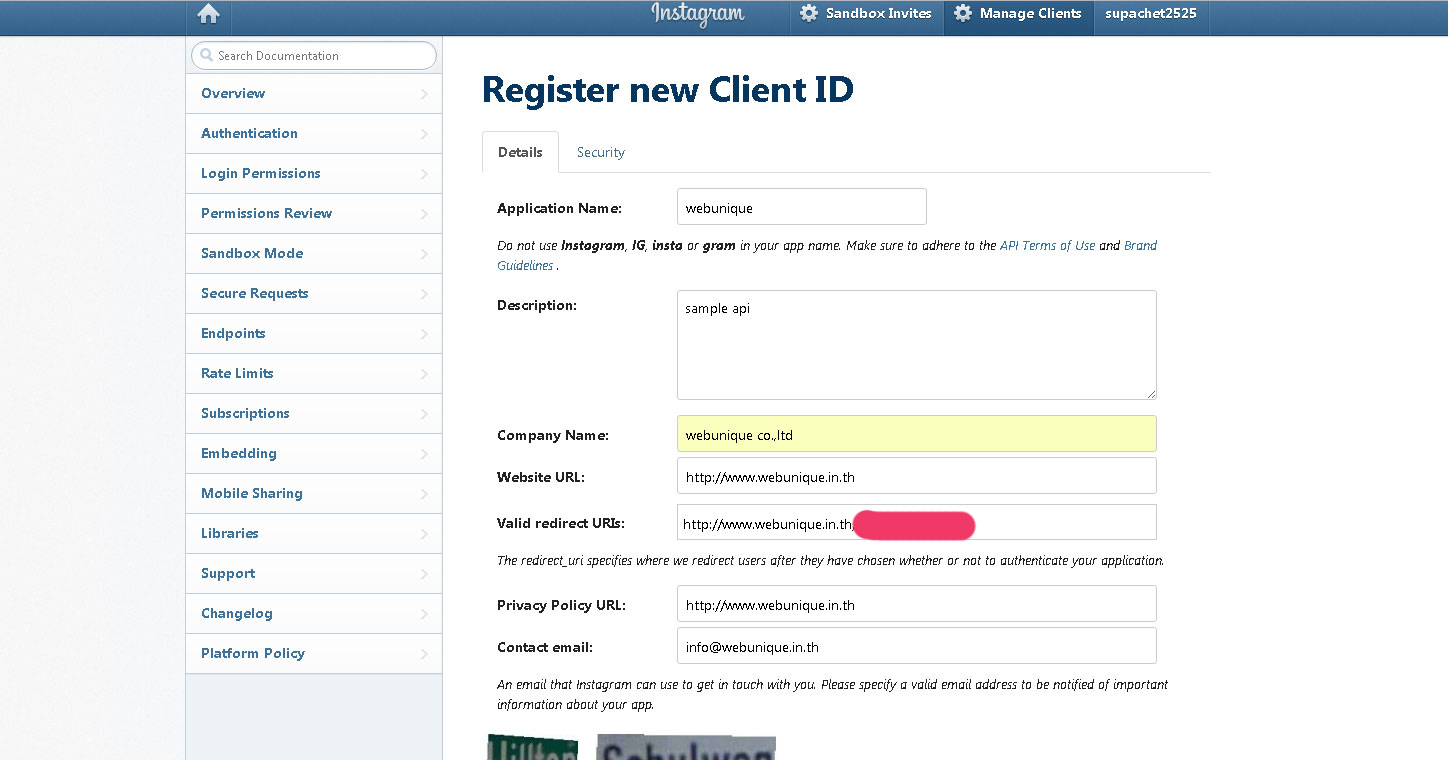
3 หลังจากนั้นจะมาหน้า Register new Client ID กรอกรายละเอียดลงไปครับ

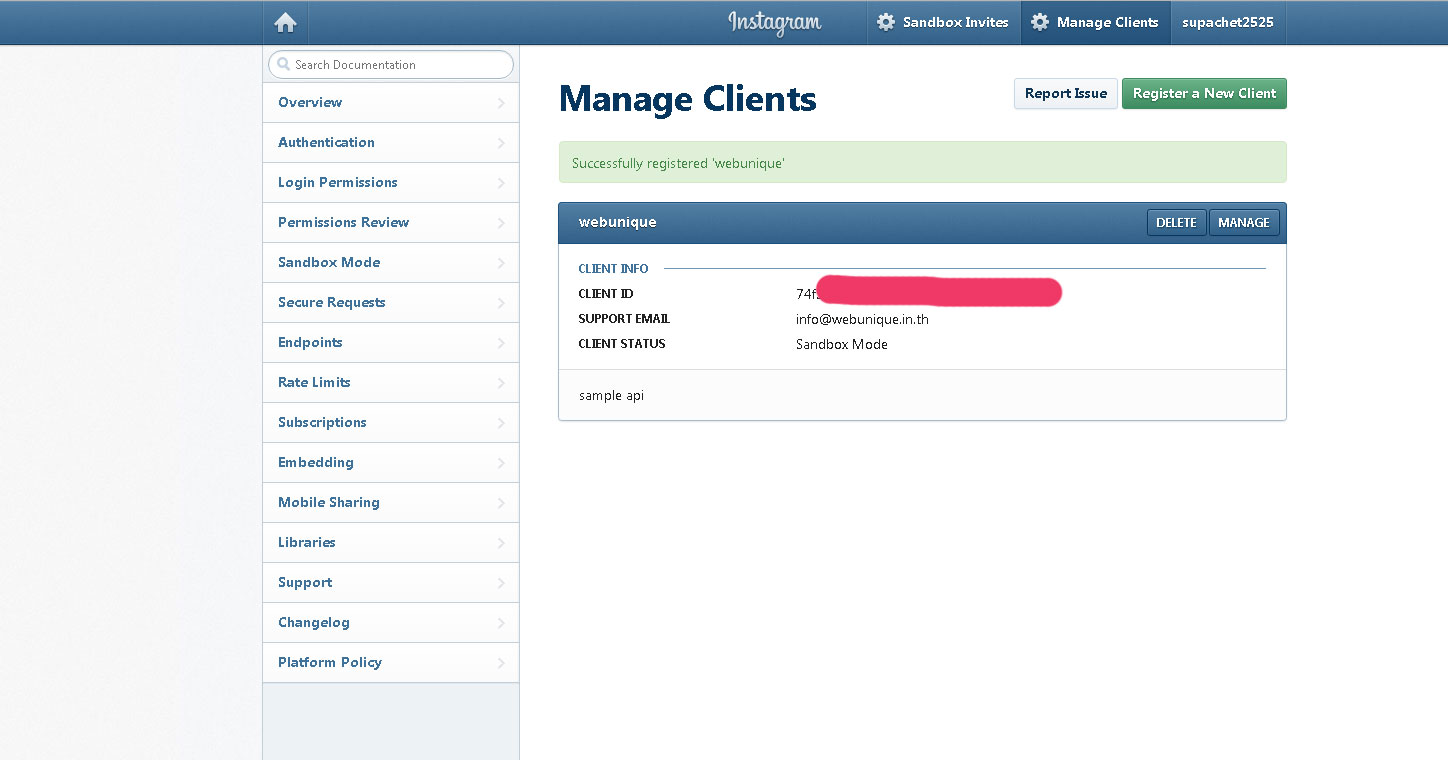
4 เมื่อกรอกเสร็จแล้วเราจะได้ Client Id มา

5 หลังจากได้ค่า Client id มาเราจะมาทำการขอ Token โดยพิมพ์
https://api.instagram.com/oauth/authorize/?client_id=74f33836b340e5135135&redirect_uri=http://webunique.in.th&response_type=token
อย่่าลืมเปลี่ยน Client id และ redirect url ครับ
และ copy ไปวางใน browser
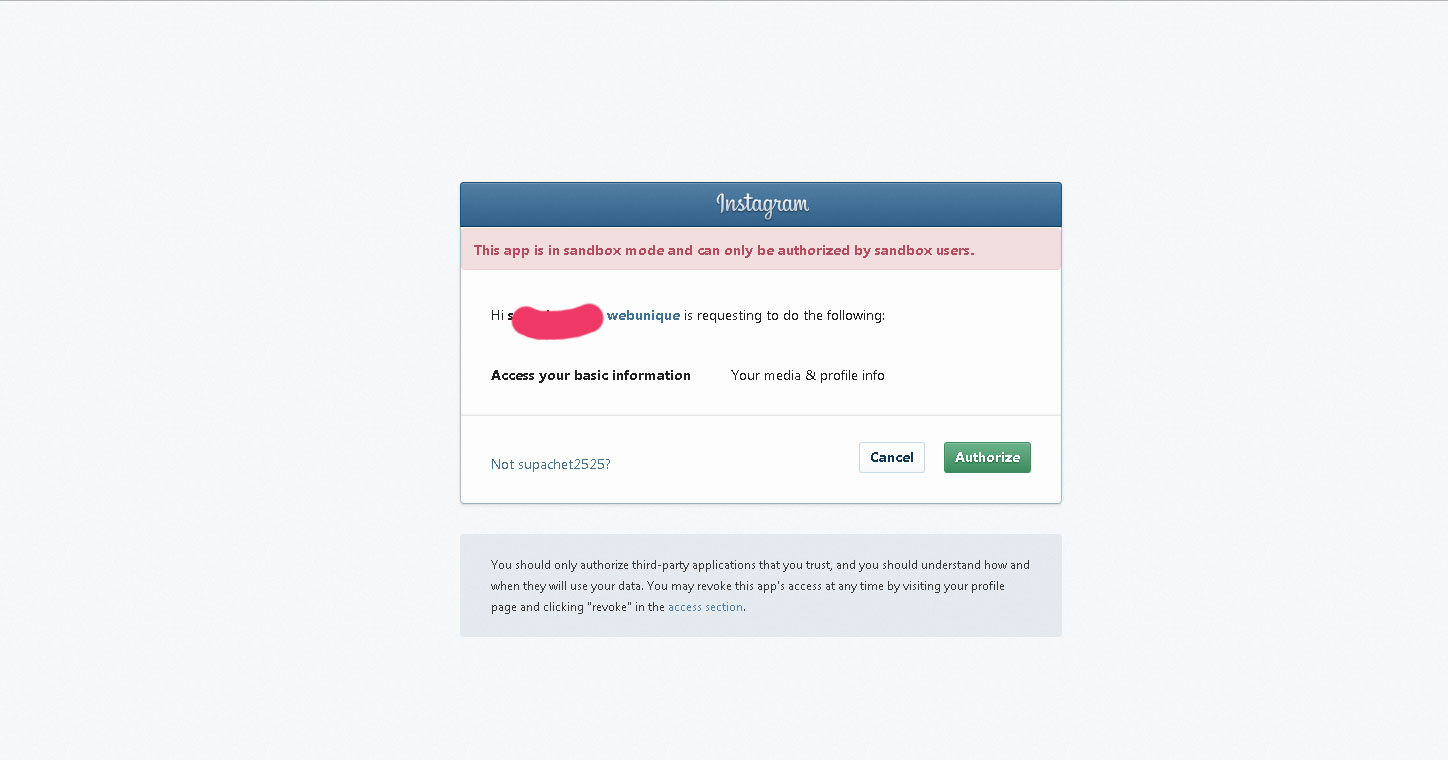
6 ถ้าไม่มี Error อะไรเราจะมาอยู่หน้ายืนยันกด Authorize

7 เราก็จะได้ Token Access ซักที (หลายขั้นตอนจริงๆ)

เรามาดูตัวอย่างกันครับ
จากตัวอย่างผมใช้ javascript ในการดึงข้อมูลมาแสดง 6 รูปล่าสุดที่โพสต์
var token = '5447071285.9ad93e2.xxxxxxxxxxxxxxxxxx', //ใส่ค่า Token ที่ได้มาจากวิธีด้านบน
userid = 555555555, // เป็น user id ของเราครับ ได้มาจากเข้าไป view source ใน instagram ของเราครับ (เราต้อง login อยู่ )
num_photos = 10; // จำนวนรูป
$.ajax({ // เรียก ajax
url: 'https://api.instagram.com/v1/users/' + userid + '/media/recent', // จริงๆมีการดึงข้อมูลหลายแบบ สามารถดูใน Doc Endpoints
dataType: 'jsonp',
type: 'GET',
data: {access_token: token, count: num_photos}, // ค่าที่ส่งไป
success: function(data){
for( x in data.data ){ // loop รูปที่ได้มา
// ใส่ li list ใน class ที่ต้องการ
$('.instx').append('<li><img src="'+data.data[x].images.low_resolution.url+'"></li>');
}
},
error: function(data){
console.log(data);
}
});