
บทความการทำรูป 360 องศาแบบ facebook หรือ google street view เพื่อเอามาใช้ในเว็บไซต์ของเรา เช่นเว็บโรงแรมที่ต้องการให้ลูกค้าเห็นห้องและสถานที่ เพื่อให้เว็บมีลูกเล่นที่หน้าสนใจ พร้อม source และวิธีการถ่ายภาพ
เรามาดูตัวอย่างกันครับ (ถ่ายในซอยบ้านตัวเอง อันนี้ผมรีบถ่ายไปติดเท้ามาด้วย 55 )
สิ่งที่สำคัญที่สุดของการทำรูป 360 องศานั้นคือ รูปภาพที่จะใช้ทำ ซึ่งจะเรียกว่า equirectangular photograph แต่ google เรียกว่า photo sphere ลองไปค้นหาได้ครับ
รูปจากที่ใช้เป็นต้วอย่างจากบนความนี้ผมใช้ app google street view ใน android ซึ่งเมื่อติดตั้ง แล้วเปิดโปรแกรมขึ้นมา
- เข้าที่ icon รูปกล้องสีส้ม
 อยู่ด้านล่างของจอ เลือกกล้องถ่ายรูป
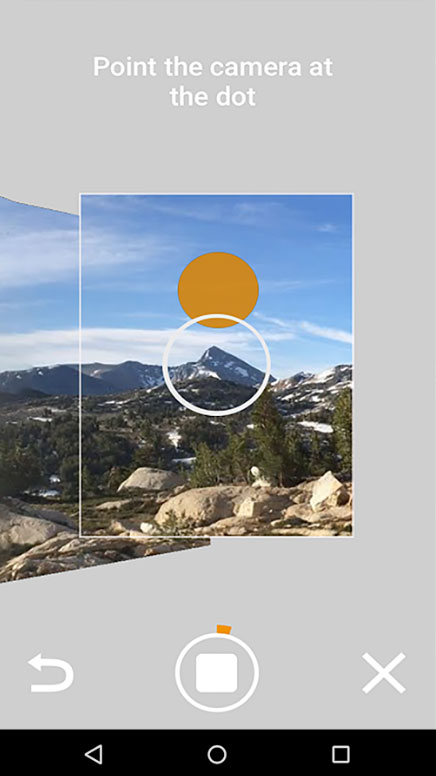
อยู่ด้านล่างของจอ เลือกกล้องถ่ายรูป - จะเข้าไปสู้หน้าที่ให้ถ่ายรูปเราต้องหมุนตัวตามวงกลมสีสัม ( สวยไม่สวยอยู่ตรงนี้ครับมือต้องนิ่งๆ ถ้ามีคนเคลื่อนไหวอยู่ด้วยก็จะเละเหมาะกับวิวมากกว่า )

- เมื่อถ่ายเสร็จแล้ว เราก็เข้าไปเอารูปได้ใน gallery ของ Android
เมื่อเราได้รูปภาพแล้วเราจะมาทำการ code ด้วย html,js (three.js) ผมจะอธิบาย code แบบคร่าวๆครับ
<script src="js/three.min.js"></script> // include three js
<script src="js/OrbitControls.js"></script> // ดึงตัว control สำหรับหมุน
<script src="js/Detector.js"></script> // ตัว detect webgl ถ้าไม่มีจะใช้ canvas
<script>
var webglEl = document.getElementById('sence'); // เข้าถึง dom id sence
var width = window.innerWidth,
var height = window.innerHeight;
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, width / height, 1, 1000); ส
camera.position.x = 0.1;
var renderer = Detector.webgl ? new THREE.WebGLRenderer() : new THREE.CanvasRenderer();
renderer.setSize(width, height);
var sphere = new THREE.Mesh(
new THREE.SphereGeometry(100, 20, 20),
new THREE.MeshBasicMaterial({
map: THREE.ImageUtils.loadTexture('306pic.jpg') // load รูปที่เราถ่ายจากกล้อง
})
);
sphere.scale.x = -1;
scene.add(sphere);
var controls = new THREE.OrbitControls(camera); // set camera
controls.noPan = true;
controls.noZoom = true;
controls.autoRotate = true;
controls.autoRotateSpeed = 0.5; // ความเร็วการหมุน
controls.rotateUp(.5);
webglEl.appendChild(renderer.domElement);
render();
function render() {
controls.update();
requestAnimationFrame(render);
renderer.render(scene, camera);
}
function onMouseWheel(event) {
event.preventDefault();
if (event.wheelDeltaY) { // WebKit
camera.fov -= event.wheelDeltaY * 0.05;
} else if (event.wheelDelta) { // Opera / IE9
camera.fov -= event.wheelDelta * 0.05;
} else if (event.detail) { // Firefox
camera.fov += event.detail * 1.0;
}
camera.fov = Math.max(40, Math.min(100, camera.fov));
camera.updateProjectionMatrix();
}
document.addEventListener('mousewheel', onMouseWheel, false);
document.addEventListener('DOMMouseScroll', onMouseWheel, false);
</script>
แค่นี้เราได้ได้ ลูกเล่นเท่ๆติดเว็บแล้วครับ DOWNLOAD SOURCE ไปศึกษาได้ครับ
หากมีข้อสงสัยหรือแนะนำเพิ่มเติม comment สอบถามได้ครับ
บทความและเนื้อหา อธิบายไว้ดีมากครับ
แต่ ทำไม RUN ใน chorme ไม่ได้ครับ
แล้วย่อรูป ให้เล็ก ยังไง ครับ
(มือใหม่ครับ )
เป็น chorme desktop หรือ mobile ถ้า mobile ไม่น่าจะขึ้นครับต้องมีการปรับ code อีก
ส่วนย่อรูปให้เล็กลงต้องลด ขนาดของ element ที่เป็นตัวครอบรูปภาพไว้ครับ
รบกวนอีกรอบนะครับ ผมไปแก้ไขที่ js/Detector.js แก้ตรง element
var element = document.createElement( ‘div’ );
element.id = ‘webgl-error-message’;
element.style.fontFamily = ‘monospace’;
//element.style.fontSize = ’13px’;
//element.style.fontWeight = ‘normal’;
//element.style.textAlign = ‘center’;
//element.style.background = ‘#fff’;
//element.style.color = ‘#000’;
//element.style.padding = ‘1.5em’;
element.style.width = ‘500px’;
element.style.margin = ‘5em auto 0’;
ยังเหมือนเดิม ครั บ
กล้องพี่ถ่ายได้ชัดมากครับ พี่ใช้กล้องอะไรถ่ายครับ หรือมีวิธีการถ่ายยังไงครับ
ปล. ผมใช้ google street view ใช้โทรศัพท์ กล้องหน้า 13 mp ภาพออกมาไม่ค่อยชัดเลยครับ
ใช้ samsung alpha ใน กับ google street view
แต่น่าจะเป็นที่แสงมากกว่า