
บนความนี้จะเป็นนำเอาแผนที่ประเทศไทย มาแสดงผลการเลือกตั้ง โดยข้อมูลจะเอามาจาก https://vote66.workpointtoday.com/ บางส่วนแต่ตัดทอนออกและทำในรูปแบบ html,css,js แบบง่ายๆเพื่อทำความเข้าใจหลักการใช้งาน svg(Scalable Vector Graphics) คร่าวๆ
ตัวอย่าง
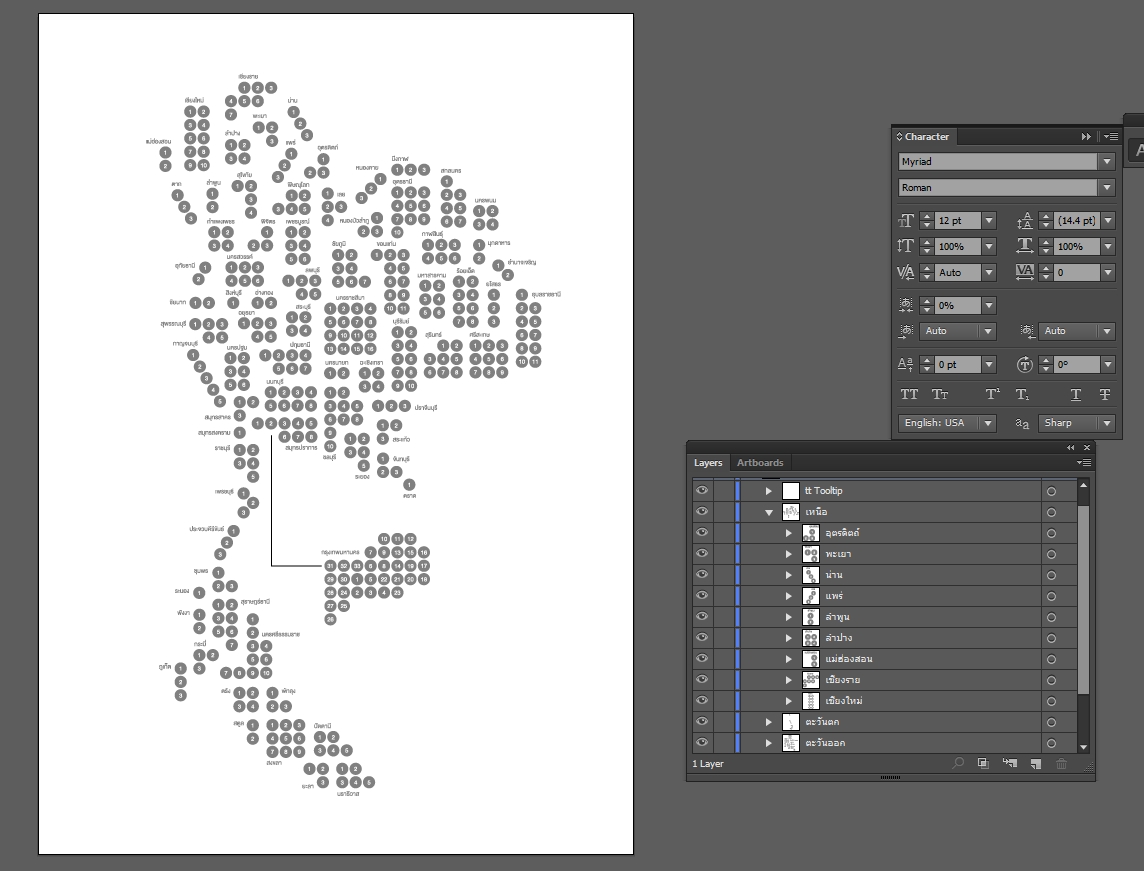
ส่วนที่ 1 svg ไฟล์ที่จะเอามาจาก workpoint ไม่แน่ใจใช้โปรแกรมอะไรทำแต่เรา สามารถใช้ Program Adobe Illustrator แก้ไขหรือโปรแกรมทำ vector อื่นๆ โดยหลักการสำคัญคือ Layer ด้านขวาที่เป็นชือจัดหวัดหรือเขตต่างๆต้องถูกกำหนดเป็นชื่อและกลุ่มเพื่อให้สามารถเอาข้อมูลไปใส่ได้

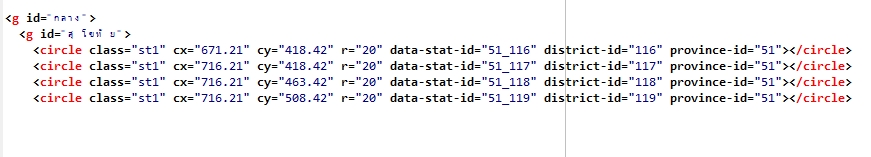
ซึ่งเมื่อเราบันทึกเป็น svg แล้ะจะได้ Code ออกมาในลักษณะตามรูปครับ

เมือเราได้ svg ที่เป็นแผนที่ที่มี data บอกตามตำแหน่งแล้ว
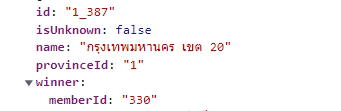
ส่วนที่ 2 ตรงนี้จะป็น json Data ที่ผมไปดึงข้อมูลมาแล้วตัดออกมาบางส่วน ซึ่งสังเกตุจาก id จะตรงกับ Attribute ของ SVG -> tag-> circle -> data-stat-id (อันนี้เป็นข้อมูลที่ web workpoint ทำมาตรงกันอยู่แล้วซึ่งเขาคงมีการใช้ ภาษาฝั่ง server gen ออกมาจากข้อมูล Realtime ของเขา)

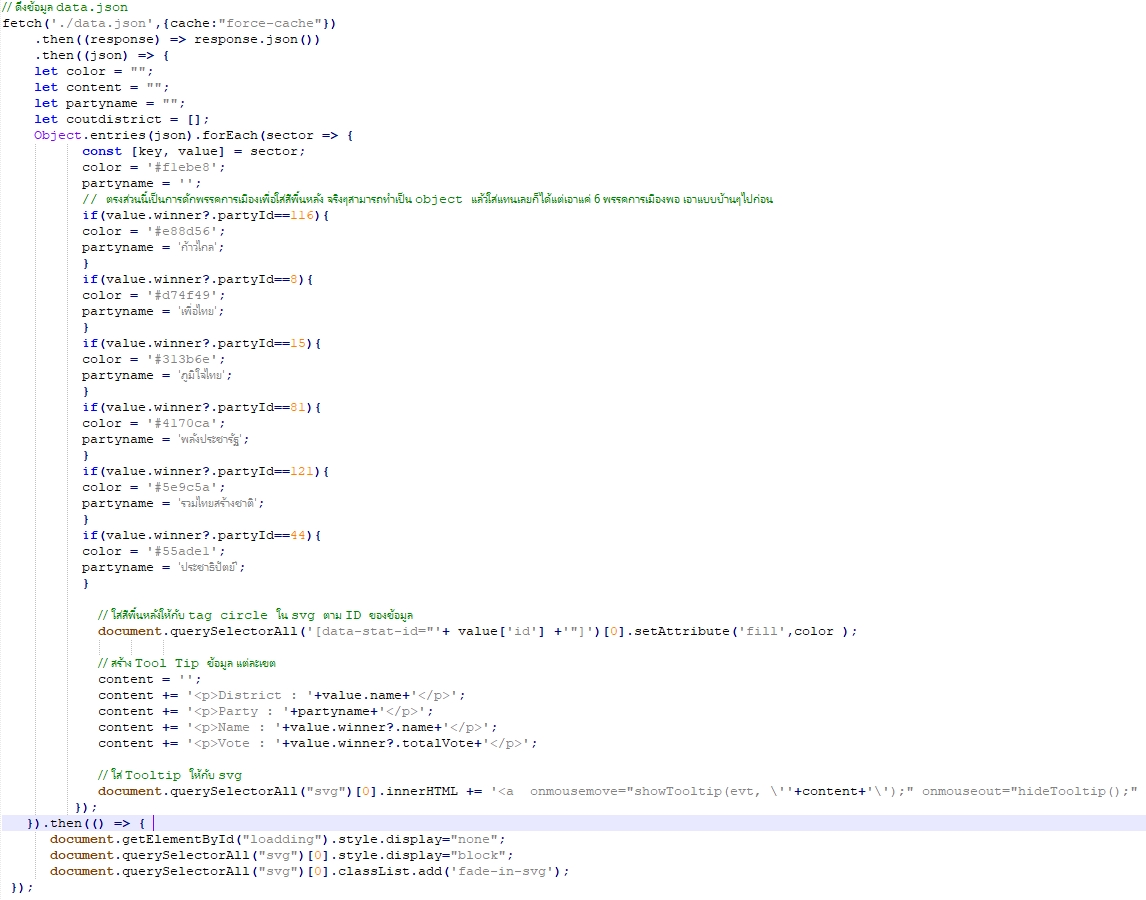
ส่วนที่ 3 หลังจากนั้นเราจะมาเขียน js load ข้อมูลแล้ว generate ข้อมูลการเลือกตั้งตามเขตที่มี (ในไฟล์ map.js)

สรุปที่เข้าใจสำหรับ svg นั้น
SVG เป็นไฟล์กราฟิก ที่สามารถสร้างเป็นโครงสร้างแบบ DOM เหมือนกับ HTML ทุกประการ ข้อดีคือสามารถทำจากโปรแกรมการฟฟิกได้เลย สามารถออกแบบ layout และความสวยงามได้ตามความต้องการ แล้วค่อยมาใช้ความสามารถของ js และ css ในการปรับแต่งอีกทีถือว่าสะดวกดี (ถ้ามีคนทำกราฟิกแก่งๆนะ)
ตัวอย่าง source code Click ต้องวางใน web server นะครับ