บนความนี้จะเป็นนำเอาแผนที่ประเทศไทย มาแสดงผลการเลือกตั้ง โดยข้อมูลจะเอามาจาก https://vote66.workpointtoday.com/ บางส่วนแต่ตัดทอนออกและทำในรูปแบบ html,css,js แบบง่ายๆเพื่อทำความเข้าใจหลักการใช้งาน svg(Scalable Vector Graphics) คร่าวๆ
(more…)
การเชื่อต่อ Payment Gateway 2C2P โดยใช้ PHP

บทความการเขียน php เชื่อมต่อ Payment Gateway ขอ 2C2P เพื่อ ทำระบบชำระเงินผ่านบัตรเครดิต
(more…)

การใช้ HTML , CSS ทำ Animation ฟองน้ำพร้อมใช้ JS ควบคุม ปุ่มหยุดและเล่น
บทความนี้จะนำเสนอการสร้าง Animation ฟองน้ำ ในหน้าเว็บไซต์ และ สร้างปุ่มควบคุมการหยุดและเล่น
เนื่องจากในการทำเว็บที่มีการใส่ Animation สำหรับอุปกรณ์ ที่มีความเร็วก็คงไม่มีปัญหาแต่ถ้าอุปกรณ์ช้าหรืออยากประหยัดพลังงาน คงไม่ดีนักที่จะเปิดเว็บที่มี Animation มากๆ
ซึ่งใน Css จึงได้เพิ่ม prefers-reduced-motion media query เข้ามาเพื่อให้ควบคุมการเล่น Animation ได้
ตัวอย่างเช่นการทำปุ่มปิด หรือเปิด เพื่อให้ User เลือกได้เองเพื่อลดการทำงานของอุปกรณ์
การใช้ php ต่อกับ payment gateway ของ กสิกรไทย (ตัดบัตร)

ธนาคารกสิกรมีการอัพเดทระบบ payment gateway ใหม่ไม่แน่ใจว่าช่วงไหน ในคู่มือคือ 17/04/2019 ซึ่งก็ไม่มีตัวอย่างของ php มีแต่ java กับ บอกวิธีการทำงานการส่งค่าและรับค่าต่างๆ
ซึ่งในระบบใหม่นี้ สามารถชำระเงินได้ ทั้งแบบ ตัดบัตร และ qr code ซึ่งก็ช่วยให้การจ่ายเงินสำหรับลูกค้าในเว็บไซต์สะดวกขึ้น
การชำระเงินทั้ง 2 แบบนั้นมีความแต่ต่างกันในด้าน code ผมจึงทำเป็นของตัดบัตรมาก่อนในบทความนี้ และมีตัวอย่าง code ให้
เริ่มต้น
1. หลังจากที่เราสมัครของ payment gateway กับทางธนาคารสำเร็จ (อันนี้ต้องดูเงื่อนไขธนาคารนะครับ) เราจะได้ คู่มือ ,key 2 อันคือ (Public key,Secret key ซึ๋งจะมีทัั้งตัวจริงและตัวเทส เราจะใช้ตัวเทสก่อน เพื่อทดลองจ่ายเงินได้ด้วยเลขบัตรที่ธนาคารให้มา ) , user สำหรับเข้า dashboard
2 หลังจากนั้นเรามาดูเรื่อง server ของเรา สิ่งที่เราต้องมีคือ
-SSL Certificate ที่ออกโดย CA (Certificate Authority)
-TLS 1.2
– PHP CURL (บาง host ปิดไม่ให้ใช้)
ซึ่งไม่มีก็ใช้ไม่ได้ครับ
3. ในตัดบัตรนั้นจะมีอยู่ 2 แบบคือ
– 3D Secure มีการยืนยันตัวตนจากผู้ใช้
– Non 3D Secure ไม่มีการยืนยันตัวตน (ในคู่มือแจ้งว่าวิธีนี้ต้องทำสัญญาบางอย่างเพิ่มเติมเรื่องความรับผิดชอบ)
เริ่มกันเลย
- ไฟล์แรกคือ ไฟล์ config.php ภายในจะมีการตั้งค่า key ที่ได้จากธนาคารเพื่อใช้ในระบบ
$path = ''; // url website เช่น http://www.webunique.in.th/ $publickey = ''; // public key ที่ได้จาก ธนาคาร $secretkey = ''; // secret key ที่ได้จาก ธนาคาร
- ไฟล์ที่ 2 step1.php เป็นการสร้างปุ่มสำหรับจ่ายเงินซึ่งจะใส่ค่าต่างๆตาม Code
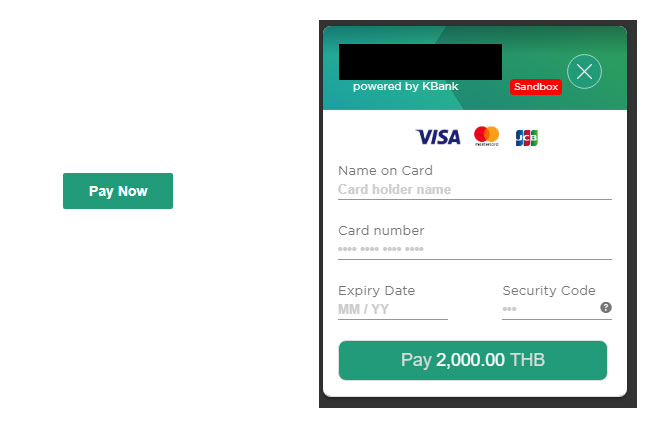
<?php require_once("config.php"); echo ' <form method="POST" action="'.$path.'step2.php"> // ใส่ url เมื่อลูกค้าจ่ายเงินเสร็จแล้ว <script type="text/javascript" src="https://dev-kpaymentgateway.kasikornbank.com/ui/v2/kpayment.min.js" // ui script ของทางธนาคารซึ่งเป็นตัวเทส data-apikey=""'.$publickey.'"" // ใส่ public key data-amount="2000.00" // จำนวนเงินตามรูปแบบทศนิยม 2 ตำแหน่ง data-currency="THB" // สกุลเงิน data-payment-methods="card" // วิธีชำระเงิน data-name="SHOPNAME" > </script> </form>'; ?>เมื่อเขารันก็จะได้ ปุ่มและเมื่อกดจ่ายก็จะได้หน้าตาแบบนี้ครับ

- หลังจากใส่ข้อมูลบัตรทั้งหมดแล้วและกดปุ่ม Pay ระบบธนาคารจะทำการ post ข้อมูลกลับมาที่ step2.php ในเว็บของเรา (ตามที่เราตั้งค่าไว้) ข้อมูลที่ได้มาก็จะมี Token แบบใช้ครั้งเดียว เราจะนำ token นี้ไปทำการเรียก Charge API ของธนาคารเพื่อทำการตัดบัตร แล้วธนาคารจะส่งค่าต่างๆกลับมา และค่า redirect_url ไว้สำหรับไปให้ลูกค้ายืนยันตัวตน
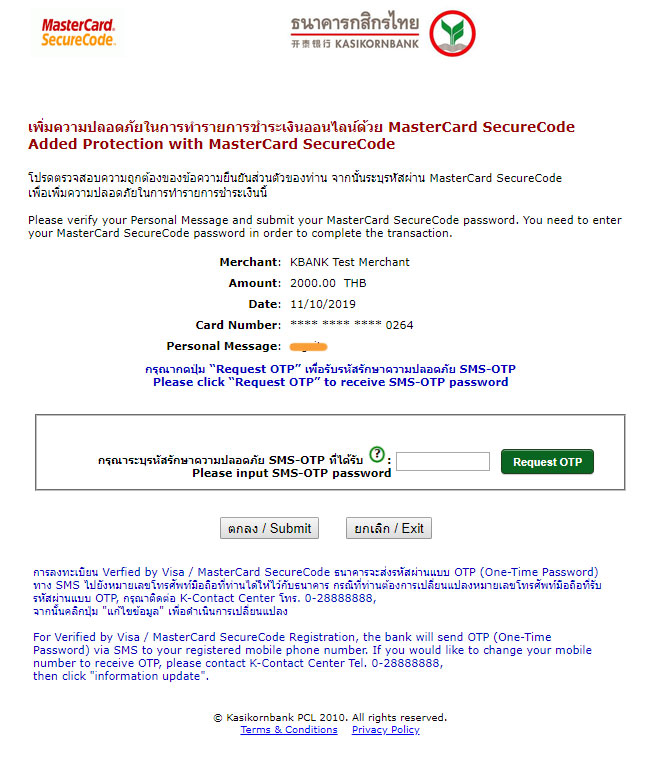
<?php require_once("config.php"); if($_POST['token']!='' and isset($_POST['token']) ){ $token = $_POST['token']; // รับค่า TOKEN จากระบบธนาคาร $url = 'https://dev-kpaymentgateway-services.kasikornbank.com/card/v2/charge'; // url เรียก Api test ในการส่งค่า Token $datasend = array( // ค่าที่ต้องส่ง อันนี้อาจต้องดูในคู่มือว่าตัวไหนจำเป็นต้องใส่บ้าง "amount"=> "2000.00", "currency"=> "THB", "description" => "Awesome Product", "source_type" => "card", "mode"=> "token", "token"=> $token, "reference_order"=> "11251513" ); $ch = curl_init(); $post_string = json_encode($datasend); curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Cache-Control:no-cache', 'x-api-key: '.$secretkey // ใส่ Secret Key ) ); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST"); curl_setopt($ch, CURLOPT_POSTFIELDS, $post_string); curl_setopt($ch, CURLOPT_SSLVERSION, 0 ); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_VERBOSE, true); $data = curl_exec($ch); $response = json_decode($data); curl_close ($ch); $response = json_decode(json_encode($response), True); // ค่าที่ได้รับกลับมาจะอยู่ในตัวแปรนี้จะมีค่าที่สำคัญคือ chrg id เอาไว้ยืนยันตอนสุดท้ายในขั้นตอนที่ 4 ob_clean(); header('Location: '.$response['redirect_url']); // ทำการ Redirect ไปหน้ายื่นยันตัวตนลูกค้า } ?> เมี่อไปตาม Redirect_url แล้ว ก็จะเป็นหน้าเว็บกสิกรไทยให้ยื่นยัน sms สำหรับลูกค้า หลังจากลูกค้ายืนยันตัวตนเสร็จแล้ว ทางระบบธนาคารจะ ส่งค่ากลับมาที่เว็บเรา ตาม url callback ( ตรงนี้เราต้องเข้าไป set ใน Dashboard ของ kbank ซึ่งจะให้เราตอนสมัรว่าจะให้ไปที่ url อะไร ตามตัวอย่างคือไฟล์ step3.php )
หลังจากลูกค้ายืนยันตัวตนเสร็จแล้ว ทางระบบธนาคารจะ ส่งค่ากลับมาที่เว็บเรา ตาม url callback ( ตรงนี้เราต้องเข้าไป set ใน Dashboard ของ kbank ซึ่งจะให้เราตอนสมัรว่าจะให้ไปที่ url อะไร ตามตัวอย่างคือไฟล์ step3.php ) - ระบบธนาคารส่งค่ากลับมาที่หน้าเว็บเราตาม url callback และส่งข้อมูล object_id เพื่อมาเช็คกับ chrg_id ก่อนยืนยันผลการทำรายการ ร้านค้าต้องเรียก Charge API เพื่อ Inquiry Transaction เข้าไปอีกครั้งตาม code
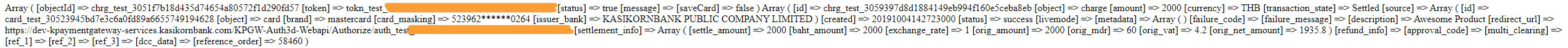
<?php require_once("config.php"); $url = 'https://dev-kpaymentgateway-services.kasikornbank.com/card/v2/charge'; $ch = curl_init(); $post_string = json_encode($datasend); curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Cache-Control:no-cache', 'x-api-key: '.$secretkey // ใส่ secretkey ) ); curl_setopt($ch, CURLOPT_URL, $url."/?????"); // ใส่ chrg id (ต้องตรงกับ object_id ที่รับมา) ที่ได้รับตอน step2.php curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_VERBOSE, true); $data = curl_exec($ch); $response = json_decode($data); if (curl_errno($ch)){ echo curl_error($ch); } curl_close ($ch); $response = json_decode(json_encode($response), True); print_r($response); // รายละเอียดที่ธนาคารส่งกลับมาเว็บเรามีทั้ง สถานนะและรายละเอียดลูกค้า ?>ค่าที่ได้มาก็จะเป็นแบบนี้ครับ

เมื่อ status ที่ส่งกลับมาเป็น success ก็สำเร็จครับ
มีคำถามสงสัยหรือแนะนำได้ครับ
การใช้ css Border-Radius ทำลูกเล่นในเว็บ

คำสั่ง Border-Radius ใน css นั้นเป็นคำสั่งสำหรับกำหนดขอบรูปร่าง Element นั้นๆ ให้ขอข้างมีความโค้งเป็นวงกลม
โดยจะใส่ค่าตามรูปด้านล่าง
จะเป็นการใส่ค่าเดียว ที่ 30% ซึ่งอาจะใช้เป็น px ก็ได้ (ถ้าจะให้เป็นวงกลมใส่ 50%)
หรือเราสามารถใส่ 4 ค่าก็ได้ เพื่อให้เป็นวงกลมรูปร่างแปลกตา เช่น border-radius:30% 70% 40% 60%; ตามตัวอย่างด้านล่าง
ซึ่ง border-radius สามารถใส่ค่าได้ละเอียดมากกว่านั้น คือ 8 ค่าเพื่อทำให้มีความเนียนมากขึ้น เช่น 59% 41% 65% 36% / 44% 45% 55% 56% ผลจะออกมาตามตัวอย่างด้านล่าง
ซึ่งเราสามารถเอาความสามารถตรงนี้ไปรวมกับ Css animation ก็จะสามารถสร่าง Animation เก๋ๆให้กับเว็บไซต์เราได้ ตามตัวอย่างด้านล่าง
สามารถดู SOURCE CODE ได้จาก jsfiddle ได้เลย
ส่วนค่าที่ใส่ทั้ง 8 ค่า ใน border-radius สามารถไปทำได้จากเว็บ https://9elements.github.io/fancy-border-radius/full-control.html
หวังว่าคงเป็นประโยชน์กับนักทำเว็บไซต์ และนำไปใช้ในการออกแบบเว็บของตนเองครับ
การใช้ js ควบคุม css Variables (Custom Properties)
ก่อนอื่นเรามารู้จัก css variables คือ การสร้างตัวแปรใน css เพื่อใช้แทนค่าใน selector อื่นๆ ประโยชน์ก็คือสามารถเปลี่ยนข้อมูลในตัวแปลทีเดียว ก็จะเปลี่ยนทั้งหมด
มาลองใช้ framwork7 ทำ application ลง android
มาทำความรู้จักกับ framework7 ซึ่งเป็น framework เป็น front end ทำ application ในมือถือ ทั้ง ios และ android ซึ่งมี component ต่างๆมากมาย และนอกจากใช้ js ปกติแล้วยังสามารถใช้ควบคู่กับ vue และ react ได้ด้วย บทความนี้จะมาลองทำตั้งแต่ install สร้างหน้าจอ เขียนต่อ api แสดงผล ไปจนถึงการใช้ cordova build เป็น application ไว้ลองเล่นในโทรศัพท์กันครับ
การใช้งาน javascript เรียก google page speed api ดึงข้อมูลรูป Thumbnail ของเว็บที่ต้องการ

google page speed insights เป็นเครื่องมือที่ใช้สำหรับตรวจสอบความเร็วเว็บไวต์ ซึ่งจะมี api ที่เปิดไว้ โดยไม่ต้องใส่ api key (ไม่แน่ใจถ้าคนใช้มากๆอาจจะปิดในอนาคต) ซึ่งเราสามารถเรียก api ได้ด้วย url อย่างง่ายๆ และจะได้ข้อมูลของเว็บไซต์นั้น รวมทั้ง รูปภาพ Screenshot หน้าเว็บมาด้วย ผมจึงลองใช้ javascript เรียก api และนำออกมาแสดงผล
โปรแกรมสร้าง Gif Animation จาก vdo บนเว็บด้วย javascript

เนื่องจากมีความสงสัยว่า JavaScript นั้นสามารถ capture vdo และ สามารถสร้างไฟล์ gif animation ได้หรือไม่ จึงไปศึกษาหาข้อมูลมาดู สรุปคือสามารถทำได้ จึงมาลองเขียนเป็นโปรแกรมแบบง่ายๆเพื่อศึกษาและเขียนบทความเก็บไว้เผื่อมีงานทำเว็บที่ต้องใช้ในอนาคต
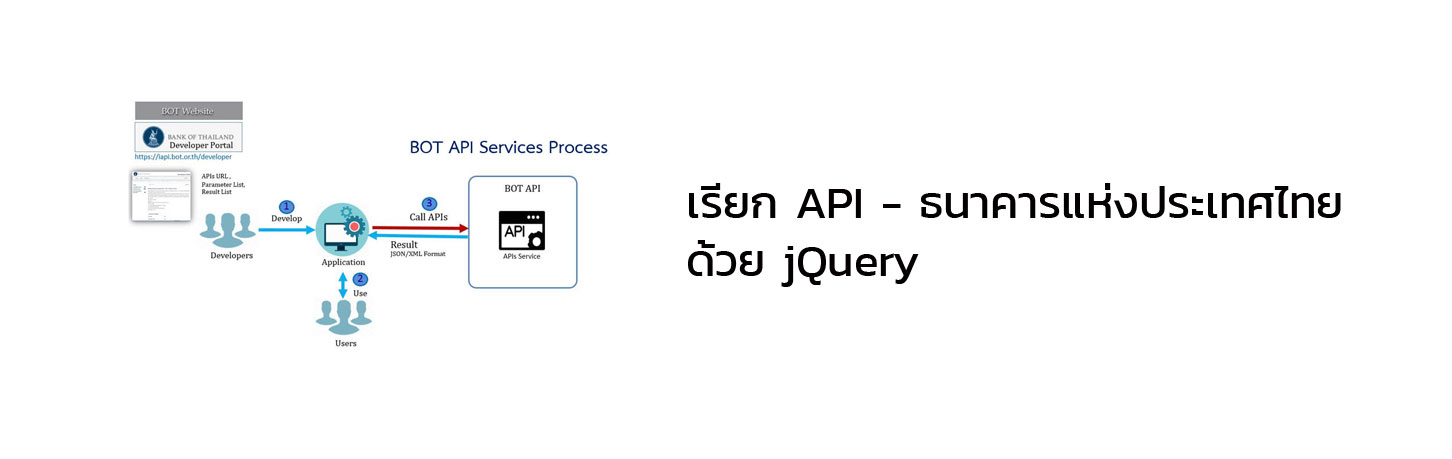
เรียก API – ธนาคารแห่งประเทศไทย ด้วย jQuery

หลังจากที่ ธนาคารแห่งประเทศไทยเปิดให้มี api ได้ซักพัก ซึ่งมีอยู่ประมาณ 21 api เพื่อให้บริการข้อมูลต่างๆ ถือเป็นเรื่องดีที่ทำให้หน่วยงานอื่นๆ ได้เข้าถึงข้อมูลได้ง่ายและถูกต้องแม่นยำ ในวันนี้จะมาลองใช้ jQuery เรียก api ซึ่งเป็น java script
การทำ bulk image(การย่อรูปหลายๆรูปในครั้งเดียว) โดยใช้ js

จริงๆแล้วในการย่อรูปมีโปรแกรมมากมายที่สามารถย่อรูปทีเดียวหลายๆไฟล์ได้ วันนี้เราจะมาลองใช้ javascript ย่อรูปตามสัดส่วนเป็นเปอร์เซ็นในทีเดียวหลายๆรูปซึ่งวิธีนี้มีข้อดีคือการย่อจะทำงานได้เร็วเพราะเป็นการทำงานฝั่ง client ไม่ต้องส่งไฟล์ไปให้กับ server
การใช้ three.js สร้างโลก 3D ในเว็บไซต์

three.js เป็น js library สำหรับทำ 3D บนเว็บไซต์ บทความนี้จะนำเอาความสารถของ library ตัวนี้มาใช้กันครับ
การใช้งาน Clarifai api เพื่อตรวจสอบรูปภาพ

ในสมัยก่อนการทำเว็บประกาศขายหรือที่สมาชิกสามารถใส่รูปภาพได้เองนั้น เป็นเรื่องยากที่ต้องตรวจสอบว่าเป็นรูปที่ต้องการจริงหรือเปล่า เช่นเป็นเว็บเกี่ยวกับประกาศขายรถแต่ใส่รูปของบ้านมาแทนทำให้ผู้ดูแลเว็บต้องปวดหัวมานั่งลบกันทุกวัน ปัจจะบันก็มี AI ที่จะเข้ามาช่วยทำงานแทนคนในส่วนนี้ ผมไปเจอ api ที่เป็น image recognition ชื่อ https://www.clarifai.com/ แต่วันนี้ผมจะใช้ ่javascript จริงๆก็มีอีกหลายยี่ห้อ ทั้ง google,ibm,microsoft
เริ่มต้นใช้งาน Instagram API.

Instagram ถือเป็น social media อีกหนึ่งเจ้าที่คนนิยมเล่นกัน ซึ่งทำให้งานเทำเว็บจำนวนมากต้องการเอารูปหรือโพสต์ล่าสุดมาแสดงในเว็บเพื่อให้เว็บมีการอัปเดทข้อมูลของเว็บไปด้วย (more…)
การทำโปรแกรมคำนวณค่างวดรถด้วย Jquery

บทความนี้จะสอนเกี่ยวการใช้ jquery ในการทำแบบฟอร์มคำนวณหาค่่างวดรถต่อเดือนแบบง่ายๆ ใช้ html + css + js(jquery)
การทำภาพ Mosaic ด้วย Css ให้กับเว็บไซต์

ภาพแบบ Mosaic คือการนำภาพเล็กหลายๆภาพมารวมกันให้เป็นรูปโดยมีภาพพื้นหลังเป็นหลัก วันนี้เราจะมาใช้ HTML,CSS แค่สองอย่าง
การทำ animation ลากเส้นในเว็บโดยใช้ svg กับ css

เรามาเริ่มรู้จักกับ SVG ไฟล์กันก่อนว่ามันย่อมาจาก Scalable vector graphics คือไฟล์รูปภาพสองมิติชนิดหนึ่ง ใช้วิธีการการจัดเก็บไฟล์จะเป็นรูปแบบ XML ซึ่ง web broswer ก็รองรับไฟล์ชนิดนี้และยังสามารถใช้ css หรือ javascript ในการควบคุมได้ด้วย จากความสามารถข้างต้นนี้ทำให้มีการใช้ svg ในการทำ animation ที่รูปภาพทั่วไปทำไม่ได้(ถึงจะใช้ gif ก็คุณภาพสู้ไม่ได้ หรือ flash ที่ยกเลิกไปแล้ว)
(more…)
การทำ Hybrid application ด้วย framework7 ดึง api จาก feed wordpress

WordPress เป็นหนึ่งใน cms ที่นิยมที่สุดในโลก และคนทำเว็บอย่างผมก็หนีไม่พ้นที่จะต้องใช้ทำงานให้ลูกค้าในบางครั้ง เช่นกันงานด้าน application สำหรับโทรศัพท์ก็มีมาซึ่งผมชอบ Framework 7 มากกว่อันอื่นเนื่องจาก ui ดูดีและวิธีการเขียนที่ไม่ค่อยซับซ้อนเท่าไหร่ เลยมีความคิดว่าจะลองทำ Blog feed application โดยใช้ทั้งสองมารวมกัน สามารถ download code ไปลองเล่นดูได้ครับ (more…)
การใช้ javascript ทำโปรแกรมคิดดอกเบี้ยแบบลดต้นลดดอก

หลายคนกู้บ้านกับธนาคารนั้น ธนาคารจะมีการคิดอัตราดอกเบี้ยบแบบลดต้นลดดอก ซึ่งจะมีโปรแกรมคำนวณ ว่าต้องจ่ายเดือนละเท่าไหร่ เป็นเงินต้นเท่าไหร่ ดอกเบี้ยเท่าไหร่ ซึ่งวันนี้ในฐานะคนที่ทำเว็บและก็กูธนาคารด้วยเลยคิดทำมาเล่นๆดู เป็นการฝึกทักษะการเขียนโปรแกรมไปในตัว
การทำตัวนับอายุโดยการใส่วันเกิดและเวลา ด้วย javascript

เป็นการใช้ js ในการนับอายุโดยใส่ข้อมูล วัน เดือน ปี และ เวลาที่เกิด ลงไป และทำการคํานวณ ว่ามีอายุกี่ปี กี่วัน เผื่อมีประโยชน์เอาไว้ใส่เว็บครับ
การใช้ php ดึงราคาน้ำมันจาก webservice ของ ptt

ในการทำเว็บที่อยากให้มีการติดราคาน้ำมันในเว็บนั้นวิธีที่ง่ายๆที่สุดคือ การติดแบบ iframe แต่ก็จะประสบปัญหากับความไม่เข้ากันของ design เว็บกับราคาน้ำมัน จะเป็นการดีกว่าถ้าเราดึงข้อมูลแบบ web service มากรองเองและใส่ desing ที่เราต้องการเอง โดยใช้ CODE ไม่กี่บรรทัด
การทำ Sprite ด้วย CSS

การทำ Sprite คือการทำ Animation จากรูปภาพหลายๆภาพเล่นต่อกันเพื่อให้เกินเป็นภาพเคลื่อนไหว ลองนึกภาพฟิมล์ภาพยนต์สมัยก่อนน่าจะพอนึกภาพออกครับ ซึ่งปัจจุบัน css เองสามารถทำ Animation เรี่ยงรูปแบบนี้ได้เองโดยไม่ต้องพึ่ง javascript ก็ได้
การทำเว็บแบบ Single Page เบื้องต้น ด้วย Jquery (javascript)

บทความสอนการทำเมนูสำหรับเว็บ Single Page หรือ One Page เมื่อกดที่เมนูแล้ว animation ไปตามเนื้อหาที่เรากำหนด เว็บแบบนี้เหมาะสำหรับทำเป็นเว็บส่วนบุคคล แสดงผลงานหรือประวัติส่วนบุคคลหรือเว็บที่มีข้อมูลไม่มาก
(more…)
การใช js face detect vdo

เนื่องจากเป็น app อย่าง snapchat , SNOW ซึ่งเป็นการใส่ลูกเล่นให้กับวีดีโอที่เราถ่าย จึงเกิดความสงสัยว่าเขามีหลักการหรือวิธีการอย่างไร ในบทความนี้จะเป็นการทำแบบเบื้องต้น โดยการใช้ javascript + html canvas ครับ
การทำเมาส์สกอร์ เอฟเฟค ให้กับเว็บด้วย javascript

ในปัจจุบันการทำเว็บให้สวยงามนั้นสิ่งที่ขาดไม่ได้คือ animation หรือ effect เล็กๆน้อยๆเพื่อทำให้เว็บดูลื่นไหล บทความนี้จะสอนการทำ effect ให้กับเนื้อหาตอนสกอร์เมาส์ให้เนื้อหามีการ fade เข้ามา โดยใช้ jquery ไม่กี่บรรทัดครับ
การแปลงรูปภาพข้อความเป็นข้อความที่แก้ไขได (OCR ) ด้วย js

การอ่านตัวอักษรจากรูปภาพด้วย javascript library ชื่อว่า Tesseractjs ซึ่งสามารถอ่านได้ถึง 60 ภาษา (ทางผู้พัฒนาเขาคุยมาอย่างนั้นแต่เรื่องความแม่นยำอันนี้ต้องดูเอาแต่ละภาษาครับ)
การทำ Responsive ให้กับ table ที่มีข้อมูลหลายคอลั่มน์ด้วย css

ในการทำเว็บไซต์ให้เป็น responsive นั้นอีกหนึ่งปัญหาที่ค่อนข้างลำบากคือการทำให้ table grid ที่มีข้อมูลค่อนข้างมากหลายคอลั่มน์ยาวเกินหน้าจอสำหรับโมบายหรือหน้าจอเล็กก็เลยลองหาวิธีไปเจอมาหนึ่งวิธีที่ค่อนข้างดี โดยใช้ css เท่านั้น
สร้างรูปภาพ 360 ใช้ในเว็บไซต์ด้วย three.js

บทความการทำรูป 360 องศาแบบ facebook หรือ google street view เพื่อเอามาใช้ในเว็บไซต์ของเรา เช่นเว็บโรงแรมที่ต้องการให้ลูกค้าเห็นห้องและสถานที่ เพื่อให้เว็บมีลูกเล่นที่หน้าสนใจ พร้อม source และวิธีการถ่ายภาพ
การทำ LOGO 3D ในเว็บไซต์ ด้วย three.js

การทำ 3d ในบทความนี้จะใช้ library three.js ซึ่งเจะ render โดยใช้ css3 และ webgl ( web gl เป็น 3d Graphic Library ที่ติดมากับเว็บ browser ใหม่ๆ จริงๆ webgl ก็คือ opengl ที่จับยัดเข้ามาใน web browser นั้นเอง)
การทำฝนตกในหน้าเว็บ ด้วย cavans

เทคนิคการทำ effect ฝนตกในหน้าเว็บโดยใช้ HTML5 CAVANS + JAVA-SCRIPT เอาไว้แต่งเว็บให้มีความน่าสนใจมากขึ้น
การออกแบบทำเสื้อยืดตัวอย่าง(ออนไลน์) อย่างง่ายๆ ด้วย fabric js

ในการทำ Custom T-Shirts หรือการออกแบบลายเสื้อยืดออนไลน์ โดยใช้ fabrice js เป็น javascript canvas library ทำให้สามารถควบคุณ canvas ได้ง่ายมากกว่าแต่ก่อนมาก ทำให้ไม่ยากเหมือนแต่ก่อน มี sourcecode ให้ไปศึกษาครับ
ทำการซูมหน้าเว็บด้วย zoom js

การทำซูม Element แบบง่ายๆ เอาไว้แต่งเว็บไซต์ให้มีความแตกต่าง โดย plugin ที่จะใช้ชื่อว่า zoom js ที่ค่อนข้างเล็กและไม่หนักมาก
ใช้ js ทำ สกรีนแคปเจอร์ หน้าเว็บ และ บันทึกเป็นรูปภาพ

บทความนี้เป็นเทคนิคการทำ สกรีนแคปเจอร์ หน้าเว็บ ด้วย javascript ซึ่ง user สามารถเลือก ตำแหน่งที่ต้องการ แคปเจอร์และบันทึกเป็น รูปภาพได้
การทำ FACE DETECT โดยใช้ Jquery plugin

การทำ face detect นั้น เป็นการทำ image processing สามารถดึงรูปหน้าคนจากภาพถ่ายออกมา ซึ่งความแม่นยำนั้นขึ้นอยู่กับอัลกอริทึมของไลบารี่นั้น วันนี้จะมาสอนการทำโดยการใช้ plugin free ของ jquery กันครับ (มี sorce code download)
ทิปการทำ slide perspective แบบเก๋ๆ ให้เข้ากับเว็บไซต์

ในการทำเว็บไซต์มีการทำ slide show ในหลายๆแบบ การทำรูป perspective ให้เข้ากับรูป iPhone ที่วางอยู่จึงเป็นไอเดียอีกแบบที่สามารถนำไปใช้ในงานเว็บไซต์ของเราเพื่อให้งานออกมามีความแปลกใหม่ หรือเข้ากับ concept ของงานนั้นๆ ครับ (มี Code ตัวอย่าง)
เทคนิคการสร้าง tooltip โดยใช้ css แบบง่ายๆ

บทความนี้เป็นเทคนิคง่ายๆ ในการทำ tool tip โดยไม่ต้องพึ่ง js หรือ plugin อื่น ใช้เพียงแค่ css และ element ของ html เท่านั้น